WayLogy Digital Agency website
Milestones of the WayLogy project:
A prominent company
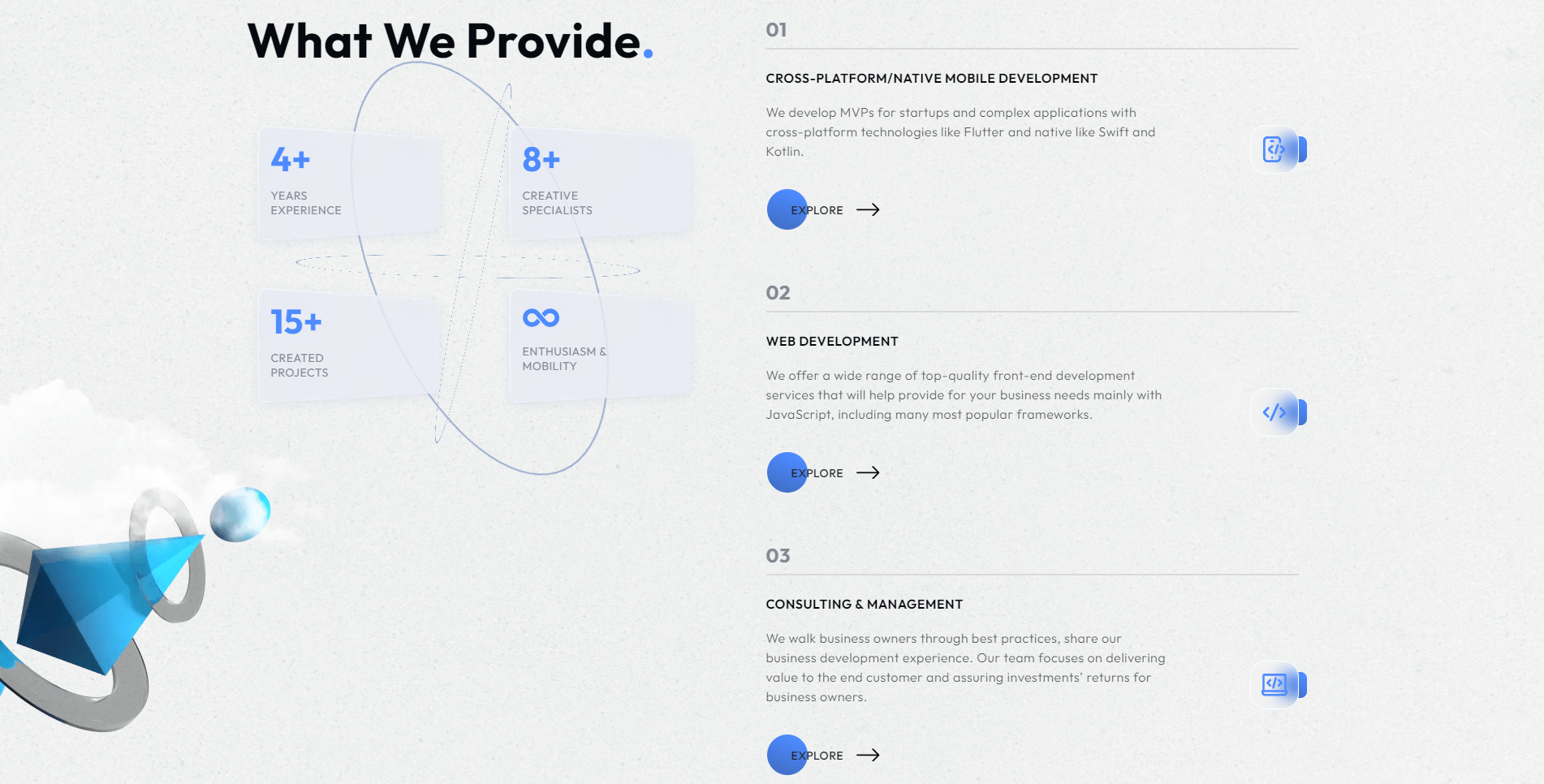
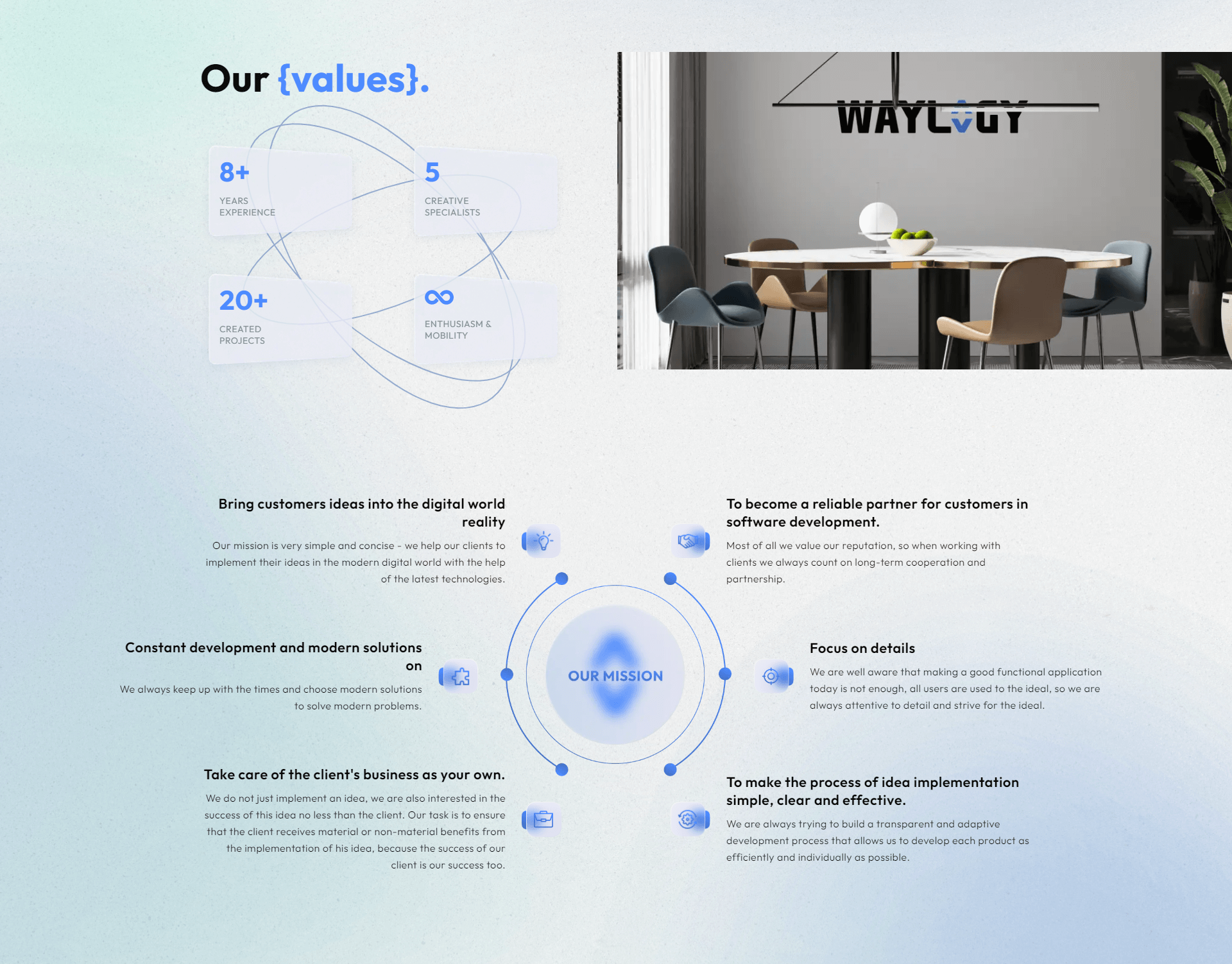
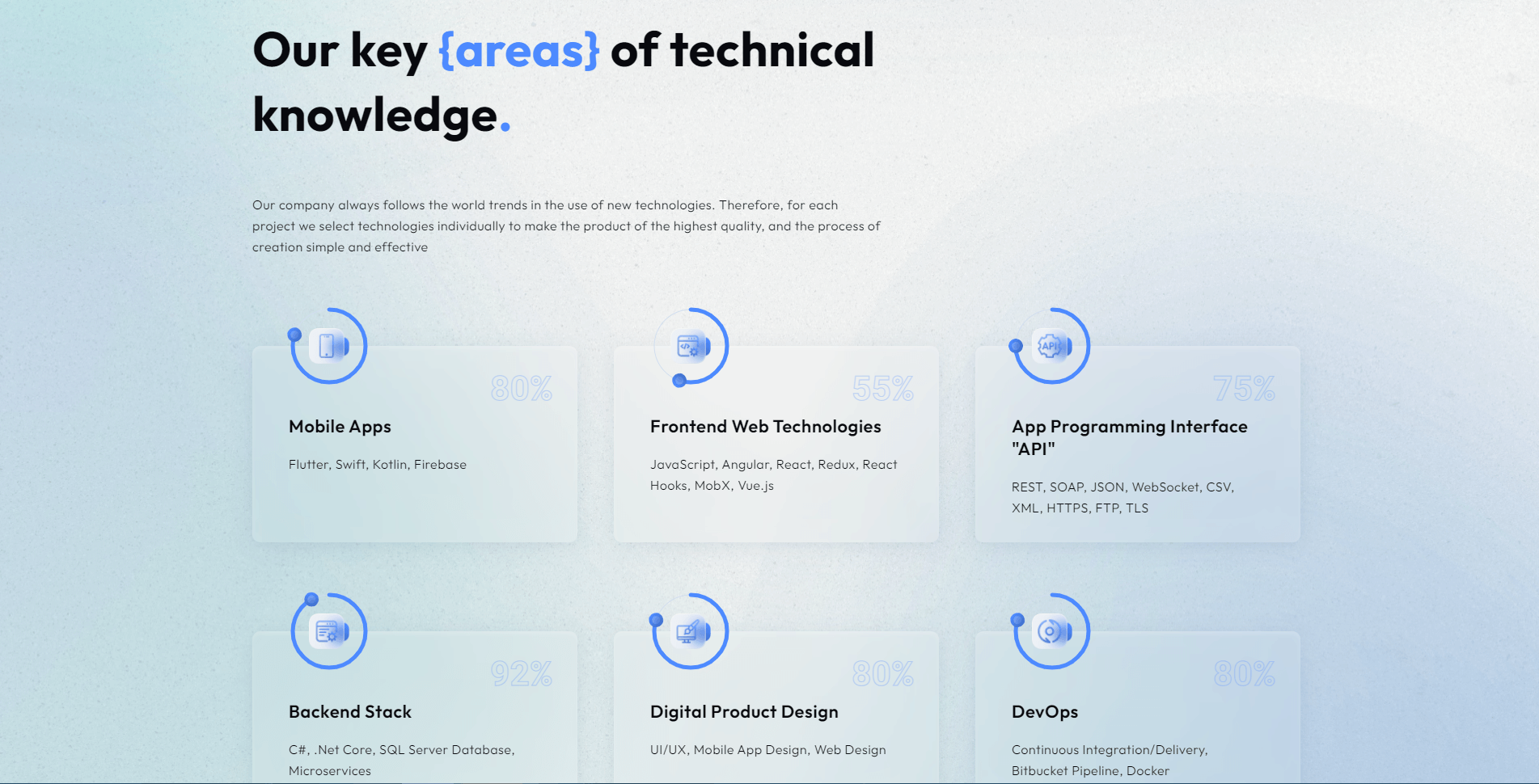
Fresh and Stylish Design
As the client wanted a modern and high-tech layout, we decided to use these key design solutions:
- background noise
- glass-morphism effect
- elliptical 3D animations
- authentic font accents

Complicated Optimization
We wanted to be sure that the final layout will show smooth performance on all popular browsers, OS and mobile devices. Therefore, our front-end specialists have contributed a lot of effort in background and animation optimization. For example, effective image conversion into webp led to LTE indicator increase
However, in some cases we used svg format (e.g. in svg-sprites) for complicated animations
To enhance the general style, some of the icons were also designed in glass-morphism

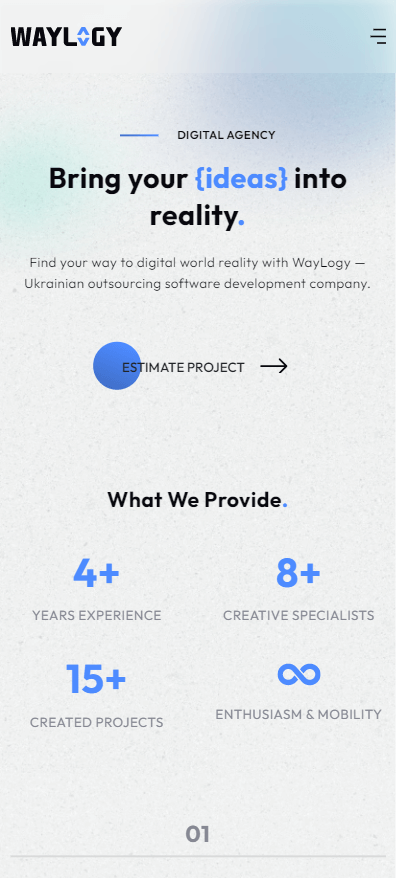
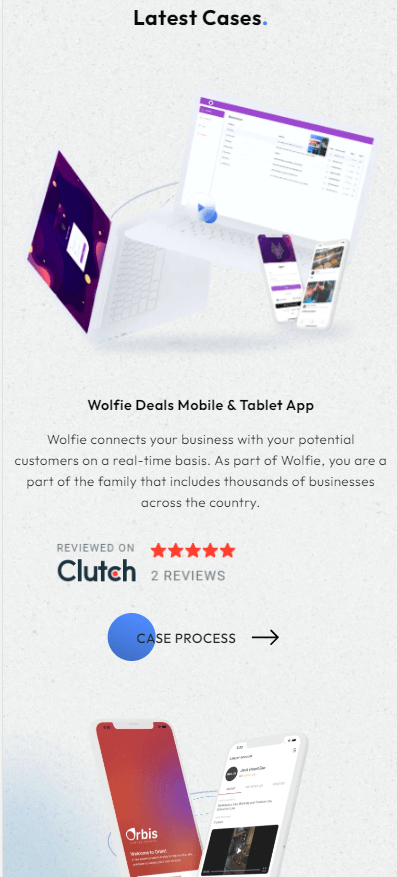
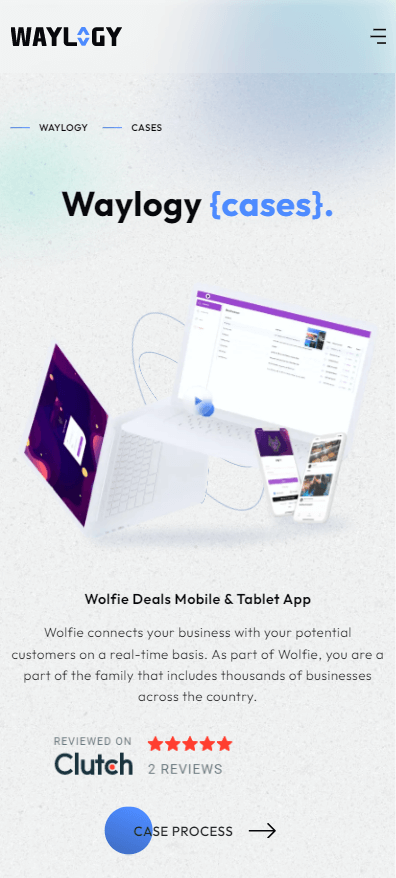
WayLogy Mobile Experience






Convenient Content Management
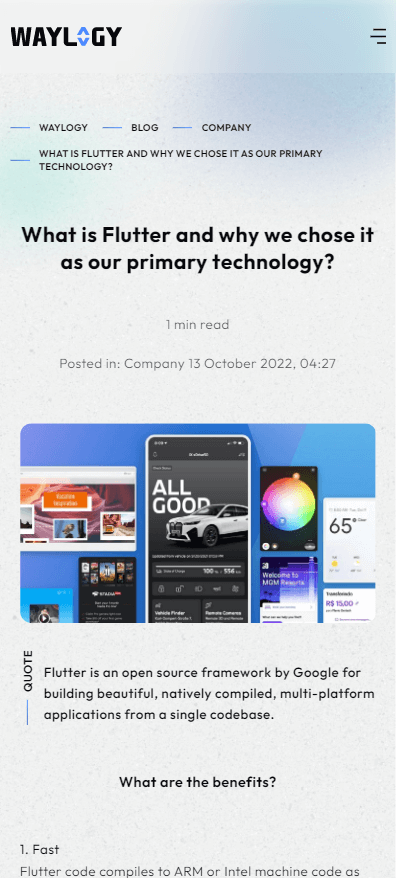
As the WayLogy team will obviously add new blog articles and case pages, we decided to make those page templates with the Elementor builder. This provides an ability for content managers to easily shift all the variety of blocks and elements depending on the content amount and structure
In addition we have integrated the website with Clutch and programmed custom forms to submit



Such team applied this case:
Tools
Used
- Glass-morphism effects
- Unique responsive design
- Clutch widget
- Basic On-page SEO
- A lot of cool and stylish 3D animations
- Magic 8 ball
- HTML5
- CSS3
- SASS
- JS
- PhP 7.3
- MySQL
- WordPress
- Elementor
Visit web-site
Thanks for being awesome!
One of our koalificated expert will get back in touch with you soon! Have a great day! 😉


Subscribe Us

Thanks for being awesome!
One of our koalificated expert will get back in touch with you soon! Have a great day! 😉
Thanks for being awesome!
Don't worry, we promise not to fill your inbox with spam. We'll only send you the most interesting and relevant news and information
