True English Tea website
Milestones of the TET project:
Objectives in TET case:
-
Remain classic and traditional spirit of the brand, not shaping it into online store style
-
Make a versatile multi-language website with a variety of product ranges
-
Harmonically align contemporary effects, styles, and geometry with the candid brand book and brand image
-
Simplify in-house team working processes with an assortment of each region
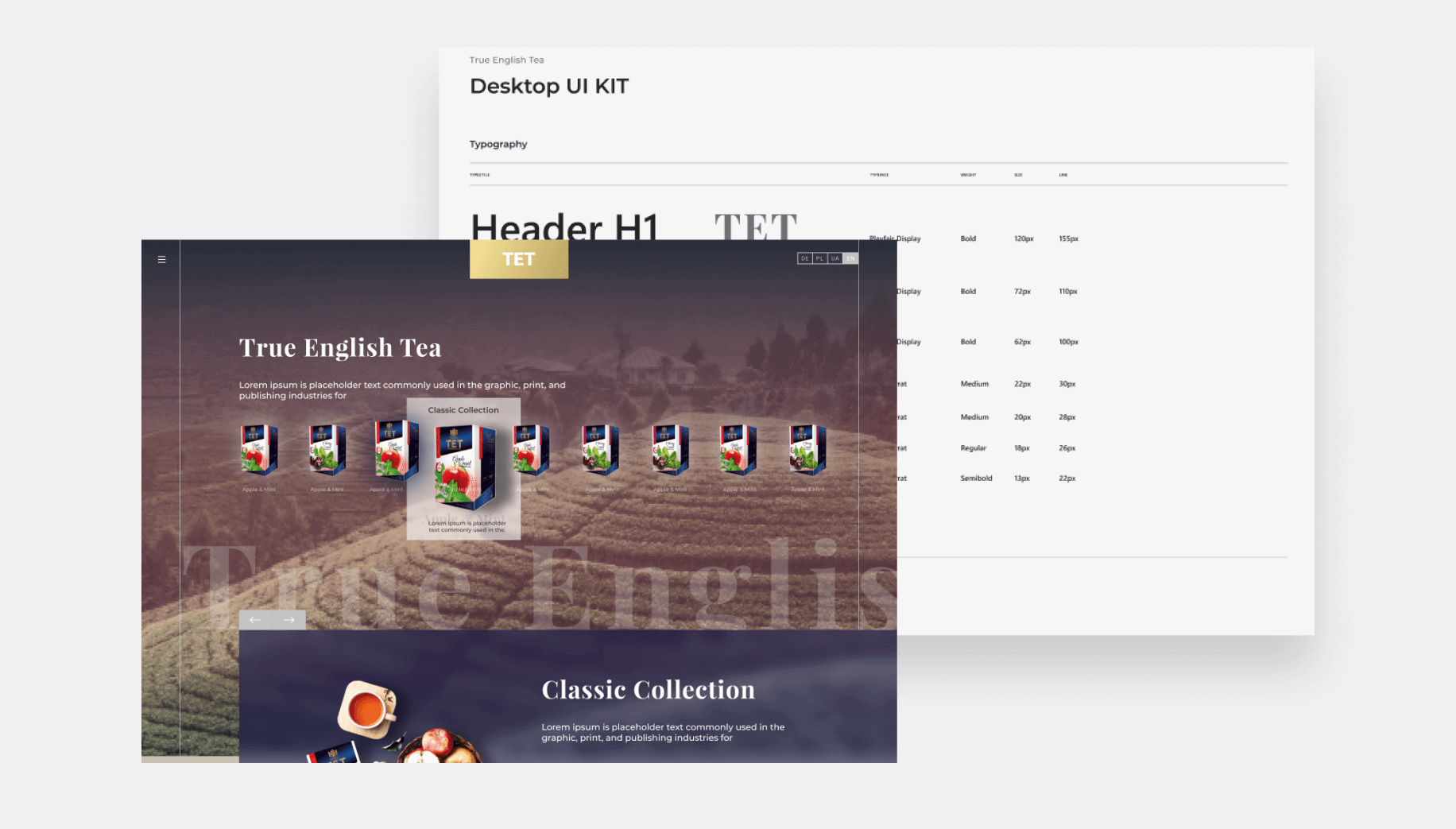
Shapeshifter letters with video
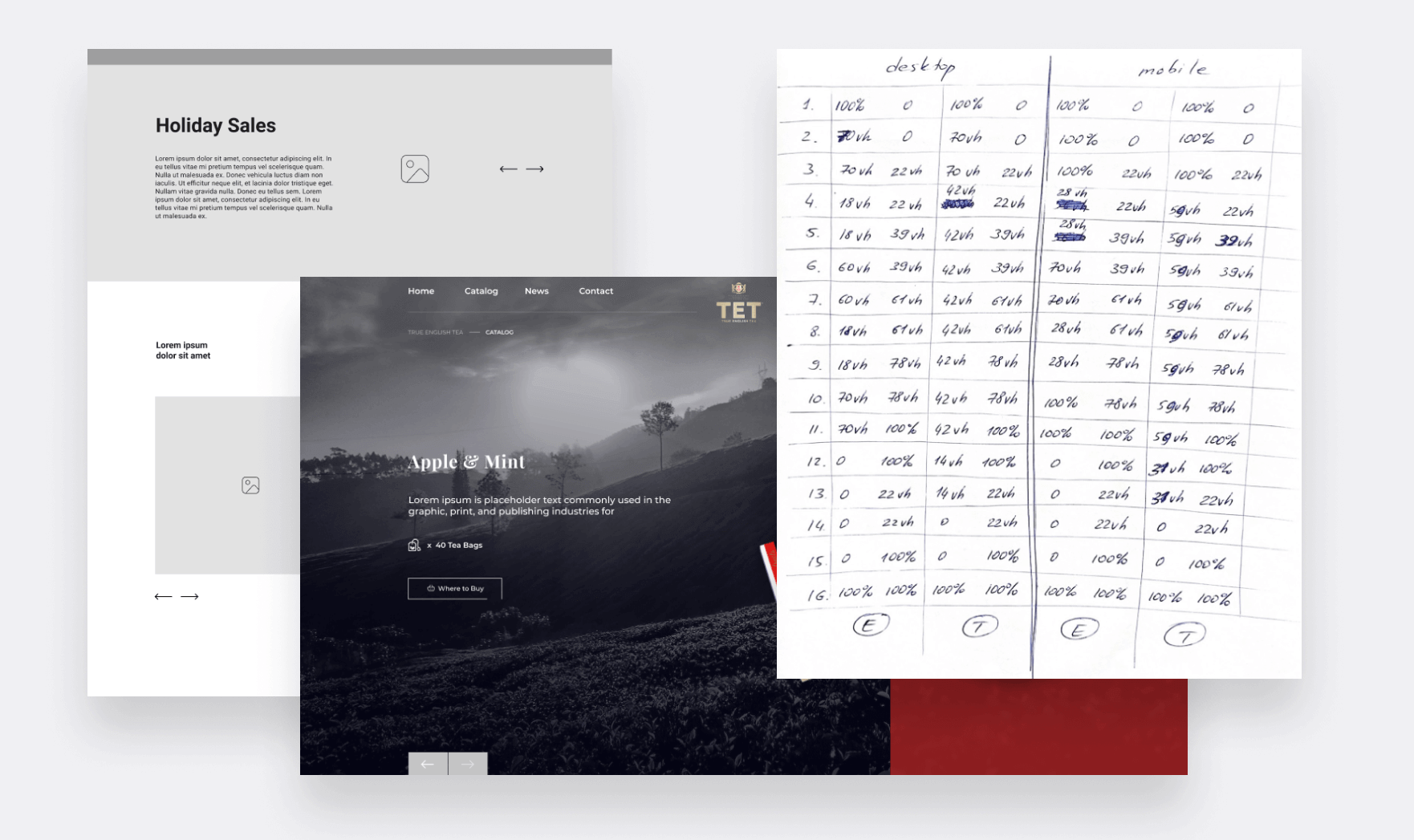
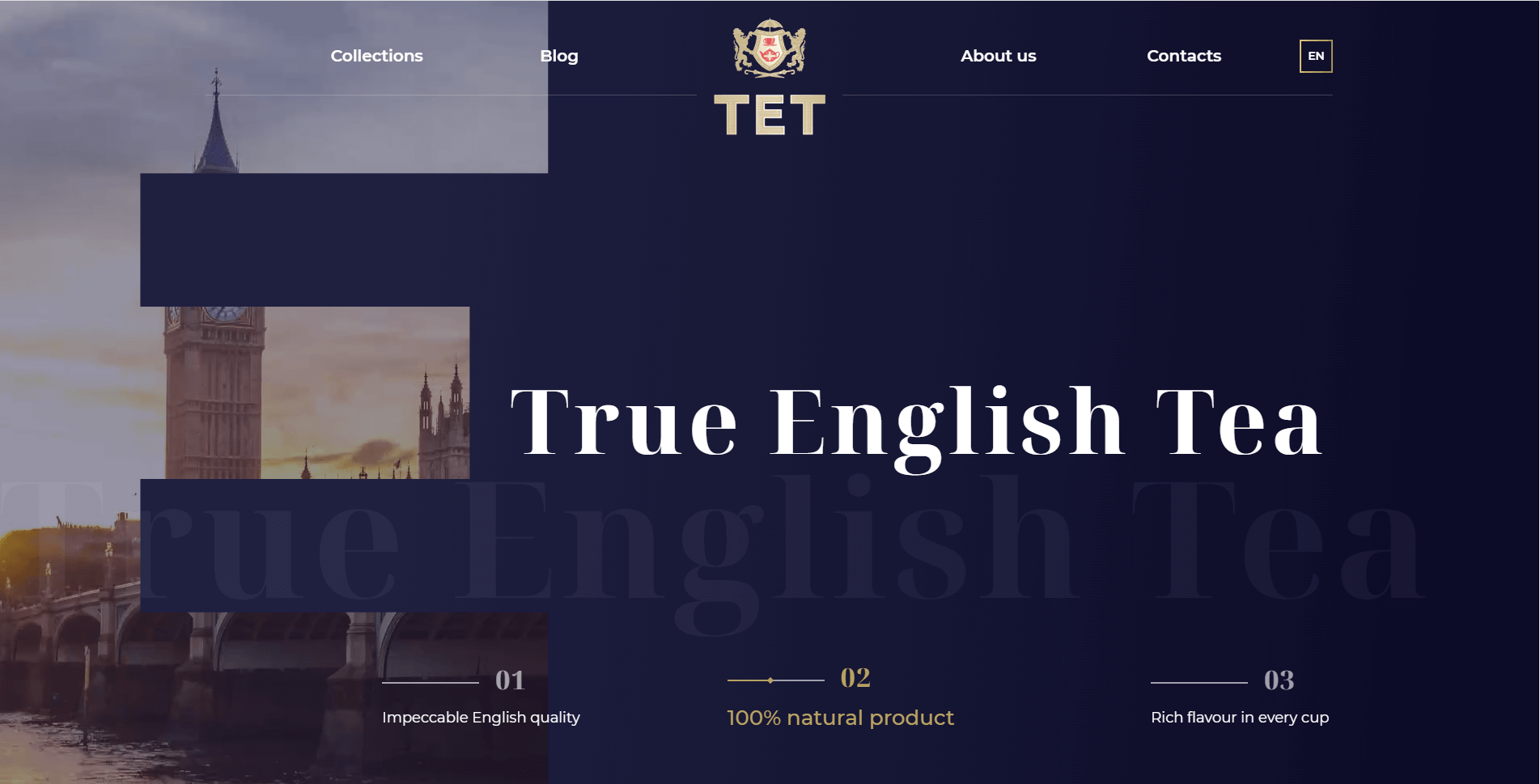
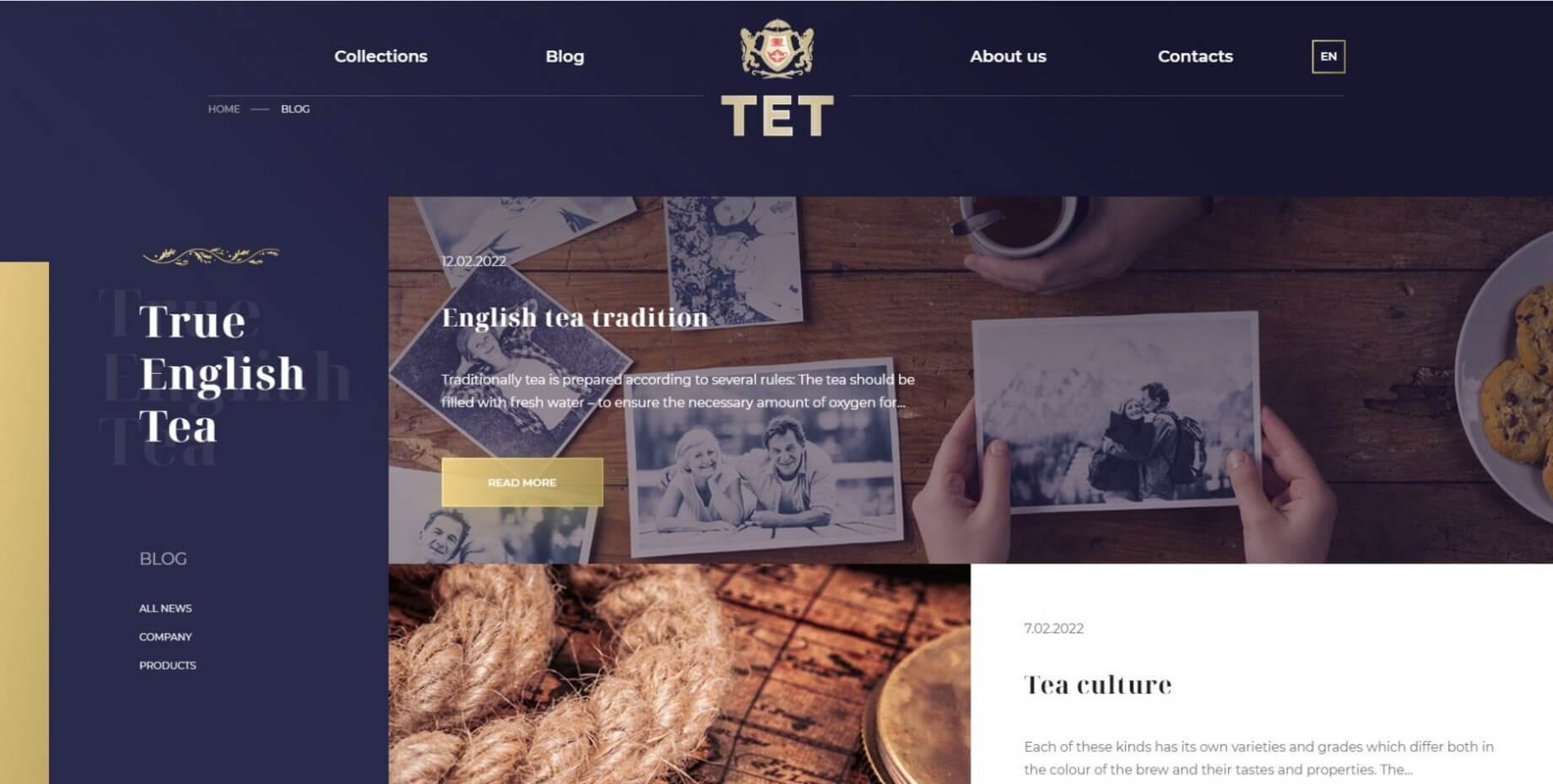
The First Screen of the Main page had to be “powerful” but not overloaded with effects.
On the main page, we added a mesmerizing and aesthetically satisfying effect - when a smooth shift of geometrically shaped brand letters accompanied by a light pleasant video.
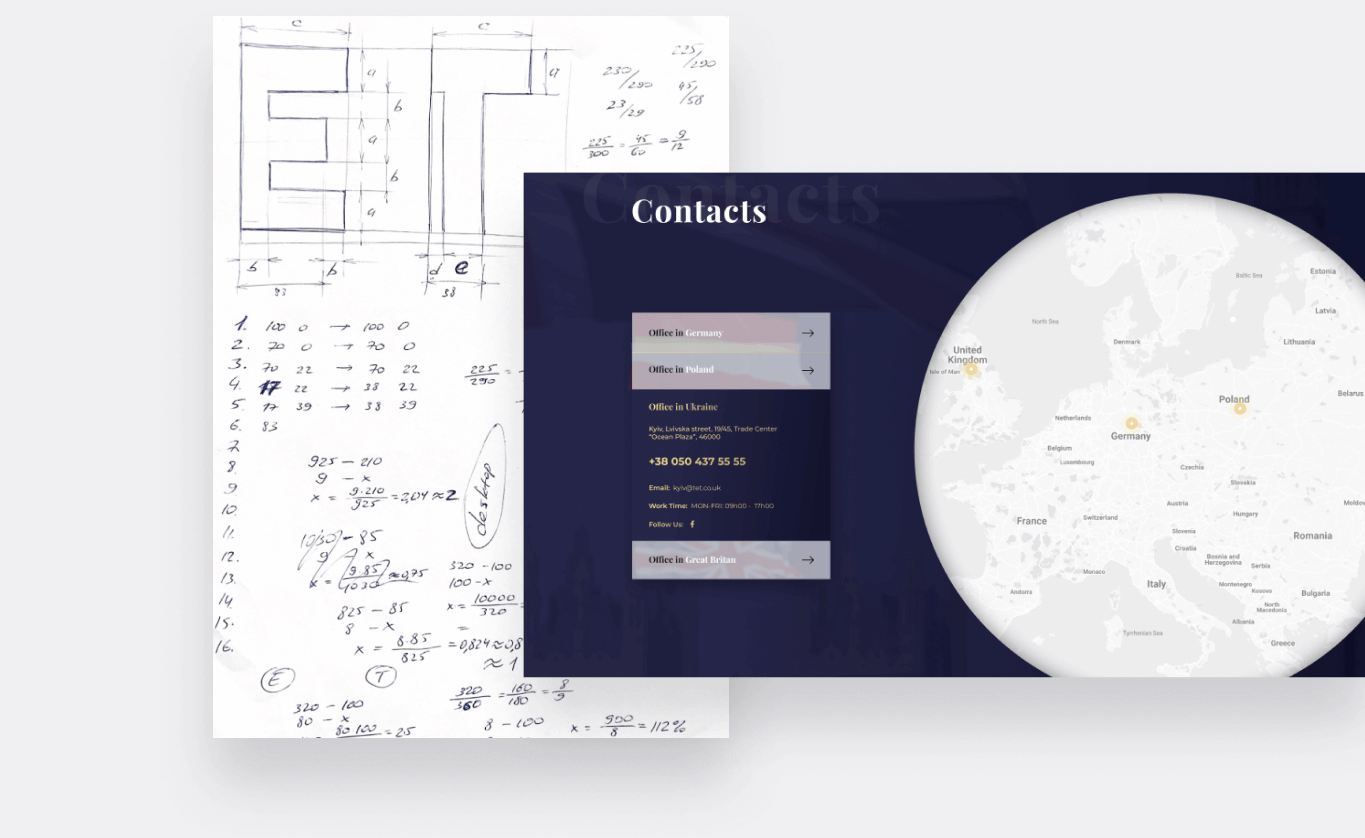
Although the idea of object transformation is not unique, this was a sophisticated mathematical challenge due to the different amounts of angles in each object. The process of finding the solution is shown in the drafts.

Design Brainstorming
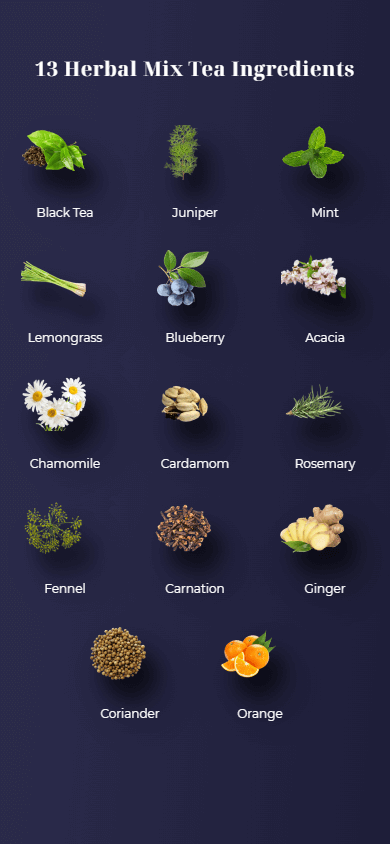
Expressive Product card
Therefore, we brought identity to the Product card, putting there ingredients and a map with the places of origin
To make the Product page more representative, especially for potential dealers, we connected each packing option with a corresponding image

Responsive performance






Repeated solutions



Tips for navigation and loading
Consequently we have decided to unify the style of tea collections by bringing an interesting opening effect by loading current sorts within the main catalog page
Thanks to AJAX technology, we provided a unique URL for each opened collection on the catalog page
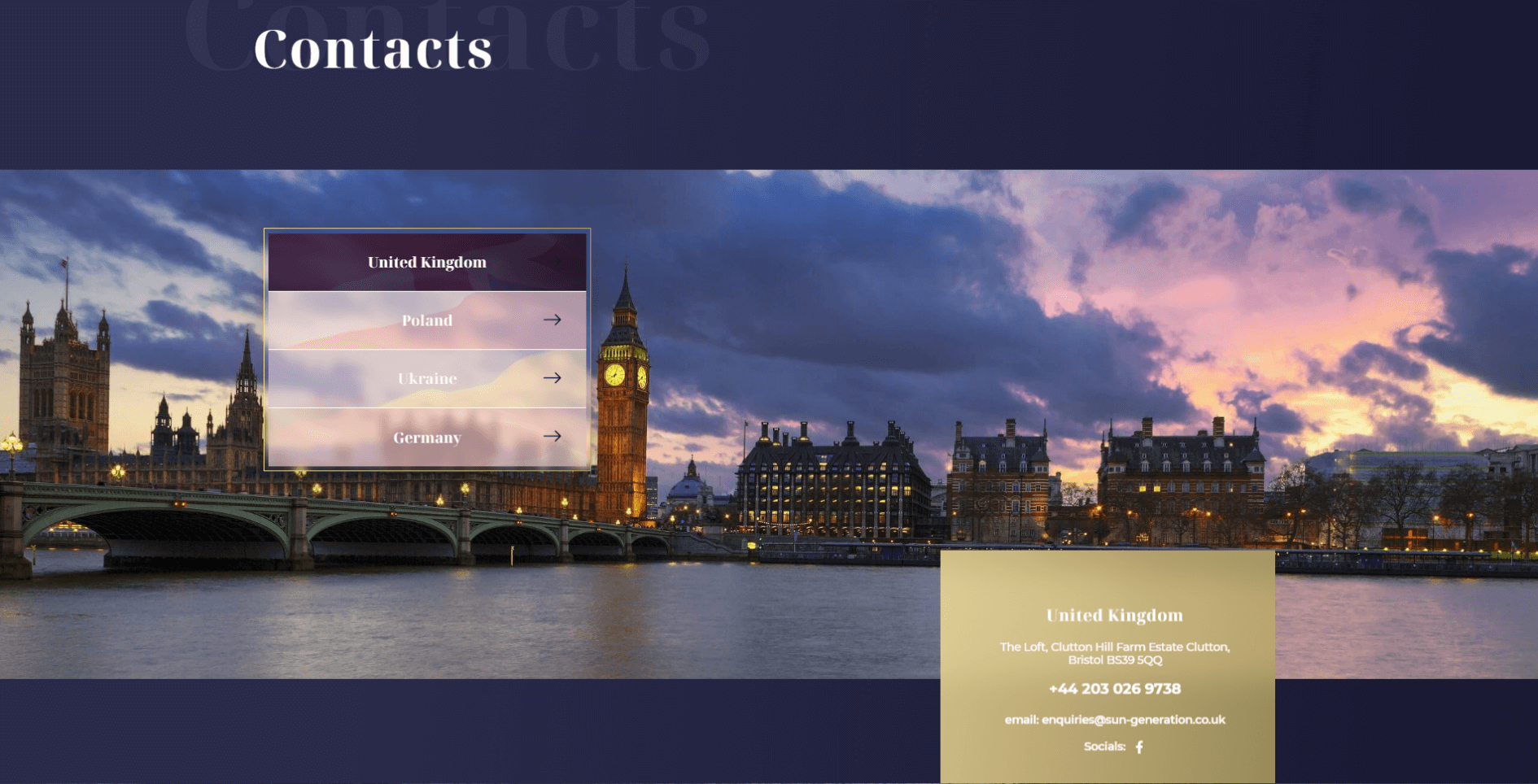
Moreover, the website was advanced with trouble-free and seamless inter-anchoring navigation
Conclusion on goals reached
Such gentlemen and ladies mastered this project:
Tools
Used
- Сompetitors analysis
- Unique responsive design
- Figma
- Basic On-page SEO
- Multilingual with 4 languages
- And a lot of cool and stylish animations
- HTML5
- CSS3
- SASS
- JS
- Ajax
- PhP7.3
- MySQL
- WordPress
- ACF
Visit web-site
Thanks for being awesome!
One of our koalificated expert will get back in touch with you soon! Have a great day! 😉


Subscribe Us

Thanks for being awesome!
One of our koalificated expert will get back in touch with you soon! Have a great day! 😉
Thanks for being awesome!
Don't worry, we promise not to fill your inbox with spam. We'll only send you the most interesting and relevant news and information