Якісний веб-дизайн

- Веб-дизайн - це обличчя вашого бізнесу в цифровому просторі, з яким клієнт знаходиться в постійному контакті
- Класичний або сучасний, В2В або подієвий - ми втілимо в життя будь-які ідеї, щоб закохати вас у ваш сайт. А також і його майбутніх відвідувачів
- А також не забувайте про красиві банери для інтернет-реклами чи соцмереж
З чого складається веб-дизайн
Загальний вигляд та стиль
Це - перше враження, усвідомлення, як структуровані елементи. Дизайн повинен бути простим і звичним, навіть інтуїтивно зрозумілим, але в той же час - доступним
Вибрана колірна схема тут відіграє дуже важливу роль
Навігація
Навігаційні елементи, які поєднують усі сторінки вашого проєкту, включають "шапку" (хедер), футер, а іноді й бокові меню та додаткові посилання
Вони повинні якнайшвидше направляти ваших відвідувачів до шуканої ними інформації
Шрифт та контент
Типографіка має відображати характер вашого сайту. Офіційно і класично, або ж креативно і весело - всі заголовки, звичайний текст, цитати, посилання та інші елементи повинні бути в межах єдиного образу
Відповідно до досвіду ваших відвідувачів, потрібно визначити обсяг і контекст текстової інформації, а також як саме доповнити її зображеннями та елементами взаємодії
Загальний вигляд та стиль
Це - перше враження, усвідомлення, як структуровані елементи. Дизайн повинен бути простим і звичним, навіть інтуїтивно зрозумілим, але в той же час - доступним
Вибрана колірна схема тут відіграє дуже важливу роль
Навігація
Навігаційні елементи, які поєднують усі сторінки вашого проєкту, включають "шапку" (хедер), футер, а іноді й бокові меню та додаткові посилання
Вони повинні якнайшвидше направляти ваших відвідувачів до шуканої ними інформації
Шрифт та контент
Типографіка має відображати характер вашого сайту. Офіційно і класично, або ж креативно і весело - всі заголовки, звичайний текст, цитати, посилання та інші елементи повинні бути в межах єдиного образу
Відповідно до досвіду ваших відвідувачів, потрібно визначити обсяг і контекст текстової інформації, а також як саме доповнити її зображеннями та елементами взаємодії

Створіть найкращий візуал з нами:
Ми обожнюємо розробляти та запускати індивідуальні проєкти з унікальним дизайном і створювати привабливі конверсійні банери
Етапи робочого процесу:
1. Бриф та цілі
Після відповіді на короткий бриф - ми готуємо пропозиції для наступних етапів комунікації для уточнення структури та стилю вашого майбутнього сайту, а також обговорюємо вподобані приклади та конкурентів
2. Обговорення брендбуку та образу
Після проведення брифу та обговорення ключових ідей, визначаємо кольори, візуалізацію, шрифти та приблизний обсяг контенту
3. Макетування
Наші маркетологи разом з дизайнерами створюють ескіз оптимальної послідовності блоків, а також загальні компоненти сторінок. Звичайно, що фінальний макет повинен бути попередньо затверджений разом з вами
4. Обговорення дизайну, альтернатив
Ми беремо декілька сторінок, а іноді й окремі елементи сторінок, щоб представити їх у різних можливих стилях та дизайнах. Ми можемо обрати лише один з них або поєднати декілька. Після цього розробляється дизайн решти сторінок
5. Хавери та анімації
Після налаштування всіх сторінок ми покращуємо їх ефектами та комплексною анімацією. Зазвичай, це відбувається одночасно з версткою нових сторінок, або іншими мікро-правками
Наші компетенції:
- Наша команда створила понад 20 ексклюзивних сайтів "з нуля"
- Ми переробили понад 350 елементів сторінок
- І створили понад 500 дизайнів нових сторінок у Figma та інших редакторах
Типи Web-дизайну, які ми пропонуємо:

UI/UX веб-дизайн

Редизайн сторінок/елементів

Мобільний / адаптивний дизайн

Дизайн медіа-реклами

Дизайн Email листів

Дизайн додатків
Над цілями з дизайну ви працюватимете з:
Зв'яжіться з нашим досвідченим маркетологом



F.A.Q. - Питання про дизайн
UX дизайн (User Experience) – це "невидима" сторона дизайну. За ним стоїть психологія поведінки споживача, архітектура вибору, статистика взаємодії, A/B-тести, контент-стратегії і багато інших наукових термінів. Додати новий блок або змінити колір кнопки на сайті досить просто. У свою чергу, UX фокусується на користувачеві, щоб зрозуміти його звички, потреби, вивчити поведінку, мотивацію та емоції.
У свою чергу, UI означає "User Interface", тобто це суто візуальна або графічна сторона дизайну. Цей термін може використовуватися в якісних характеристиках дизайну: світліше, темніше, різкіше, складніше, зручніше і так далі.
Отже, UI – це верхівка айсберга, яку бачать користувачі, але вона повинна базуватися на UX. Психологія вбудована в UX дизайн, щоб допомогти зрозуміти, як люди думають і що їх мотивує. UX – це інтеграція безперервного вдосконалення і це основна точка, з якої ми починаємо проєктування нового сайту.
При адаптивному дизайні вміст сторінки динамічно змінюється в залежності від розміру екрану смартфона або планшета, а всі елементи виглядають органічно і легко сприймаються.
У той час як у випадку з мобільниою версією, ви маєте абсолютно окремий сайт, як правило, з літерою "m." перед доменом, розроблений саме для мобільних телефонів.
На сьогоднішній день мобільні сайти не користуються популярністю. Зазвичай ми маємо адаптивний дизайн, і коли роздільна здатність екрану стає все більш і більш "мобільною", в якийсь момент це "переключає" інтерфейс.
Доволі давно, якщо говорити про цифровий біг часу, згідно статистики на жовтень 2016 року, середе усіх користувачів інтернету глобально мобільний трафік обігнав десктопний у співвідношенні 51,3% до 48,7%.
У всіх галузях, у тому числі, і серед наших клієнтів, ми спостерігаємо безперервне зростання відвідувань з мобільних пристроїв. Навіть у найбільш "нішевих" або складних. Подобається нам це чи ні, але мусимо визнати, що майбутнє за мобільними пристроями.
Друге, але ще більш важливе, – пошукові боти Google безперервно аналізують всі сайти для подальшого їх ранжування в пошуковій видачі. З літа 2021 року вони почали перевіряти виключно адаптивну версію. Це означає, що якщо у вас не має адаптивного веб-дизайну, про SEO доведеться забути.
Зазвичай ми включаємо такі послуги в наші роботи по PPC (контекстній рекламі), але ми готові обговорити і окреме надання цієї послуги.
Так, звісно. Ми офіційно платимо податки, не шифруємось, а ще регулярно донатимо в благодійні фонди заради перемоги. P.S. сподіваємося, ви також?
Ми даємо гарантію 3 місяці та безкоштовно виправляємо всі виявлені баги за двох умов:
1. Адмінські доступи протягом цього часу зберігаються лише у нас.
2. Ми створили сайт/сторінку/функціонал самостійно, а не доробили вже існуюче раніше.
Не біда! Ви можете написати нам і ми гарантуємо, що обов'язково не залишимо вас сам на сам із проблемою.
А наш спеціальний бот буде 24/7 моніторити ваш сайт та сигналізувати нам, якщо будуть проблеми із доступністю сайту.
Зазвичай всі завдання ми беремо в роботу від 1 до 5 днів. Але якщо у вас щось термінове – ми підемо вам на зустріч і постараємось зробити все якомога швидше.
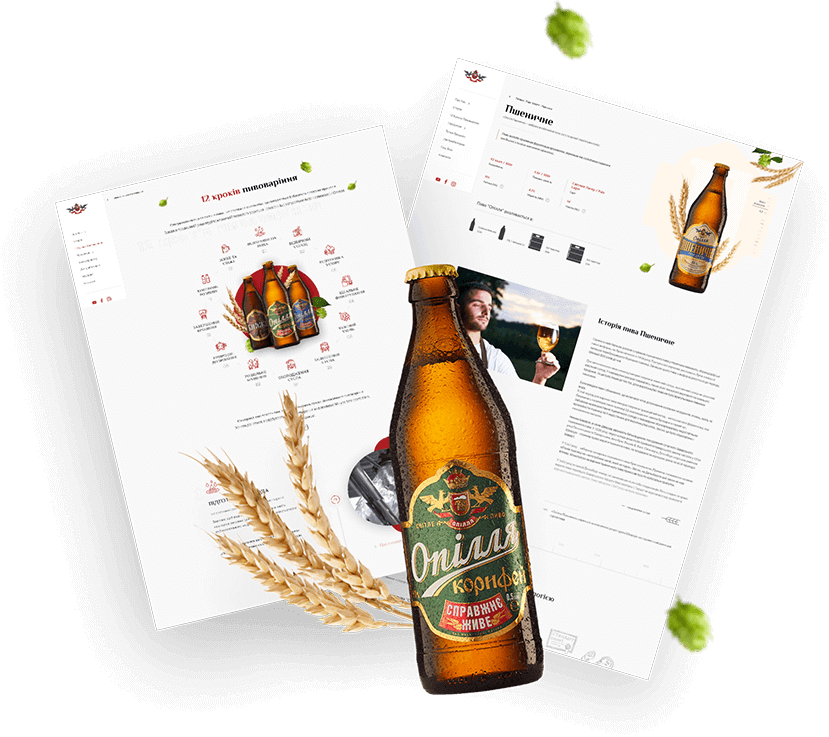
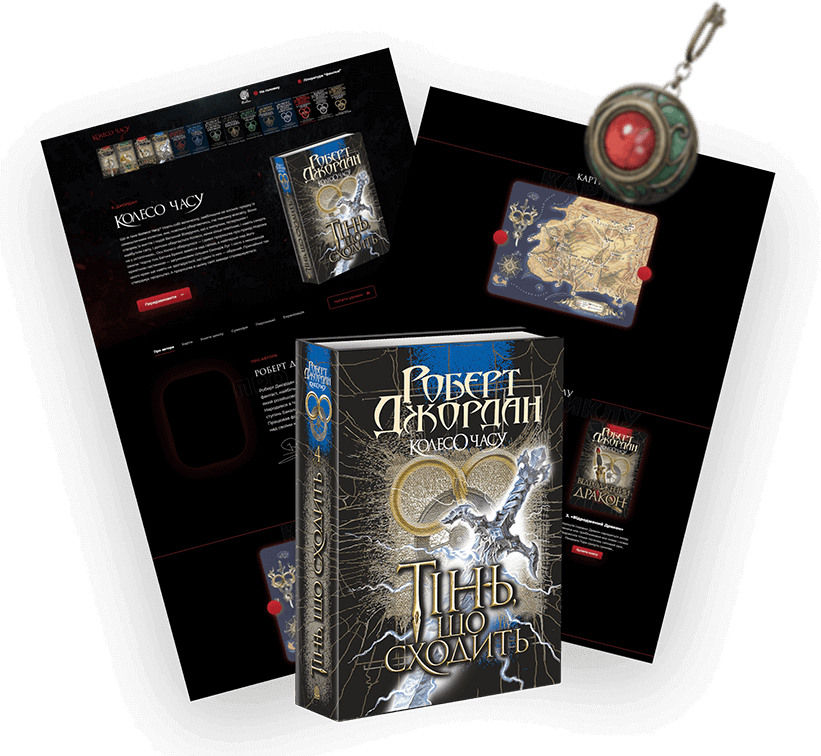
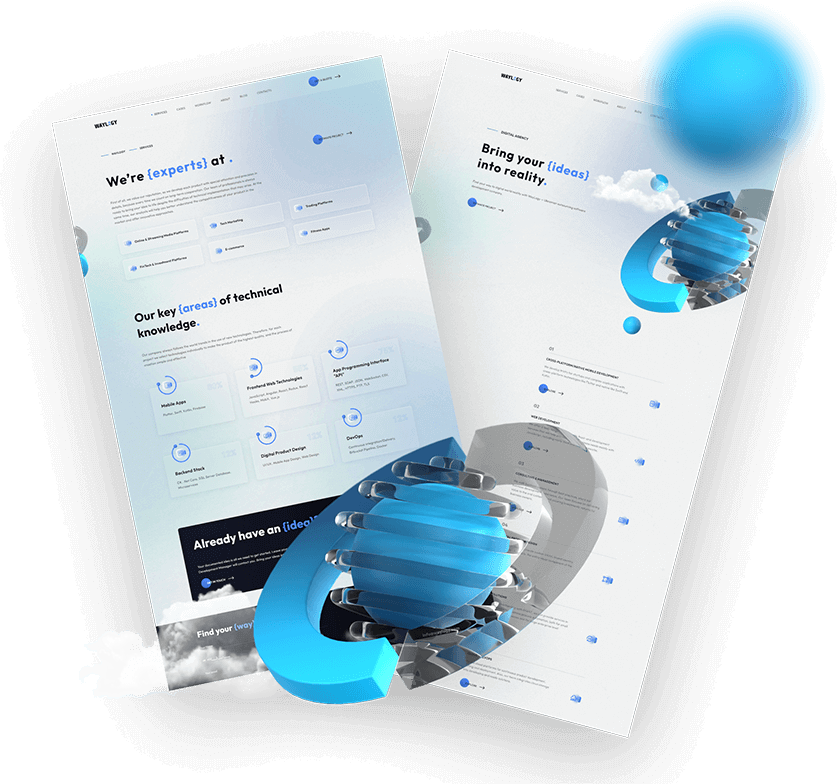
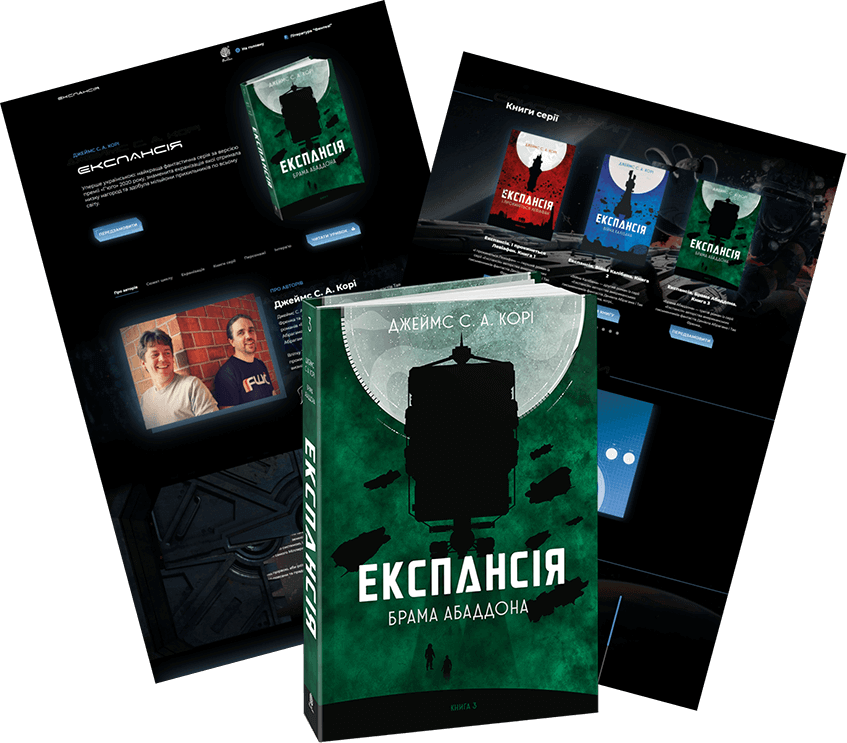
Наші кейси з веб-дизайну:





Дякуємо за вашу чудовість!
Один з наших коаліфікованих спеціалістів незабаром з вами зв'яжеться!Гарного дня!😉


Subscribe Us

Дякуємо за вашу чудовість!
Один з наших коаліфікованих спеціалістів незабаром з вами зв'яжеться! Гарного дня!😉
Дякуємо за вашу чудовість!
Обіцяємо - жодного спаму! Вас чекатимуть лише найцікавіші новини та важлива інформація
