True English Tea веб-сайт
Ключові досягнення проєкту ТЕТ:
Наші задачі у проєкті ТЕТ:
-
Зберегти класичний та традиційний дух бренду, не перетворюючи сайт у типовий інтернет-магазин
-
Зробити універсальний багатомовний сайт із різноманітним асортиментом продукції
-
Гармонійно узгодити сучасні ефекти, стилі та геометрію з брендбуком та іміджем бренду
-
Спростити робочі процеси для команди ТЕТ з урахуванням асортименту кожної країни
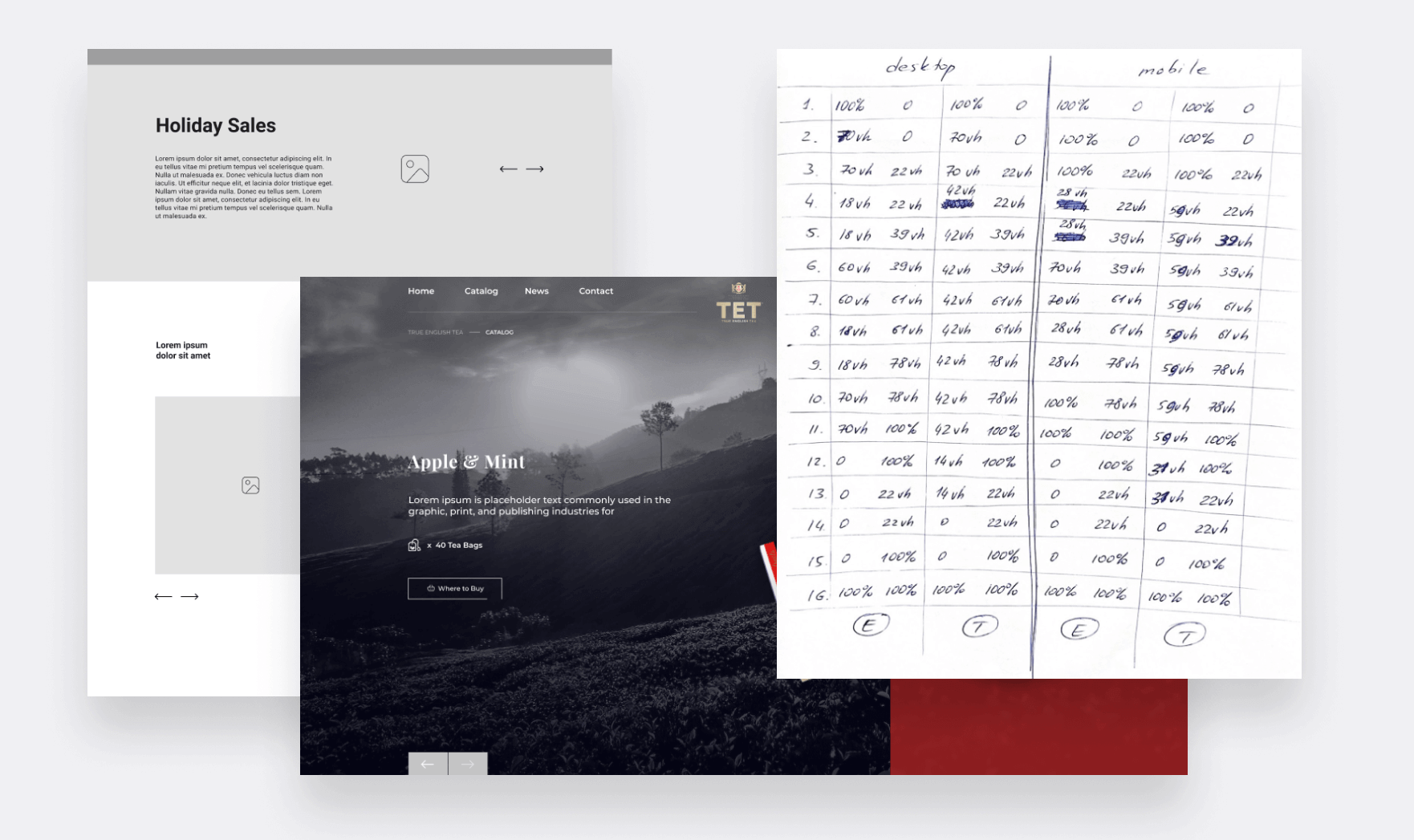
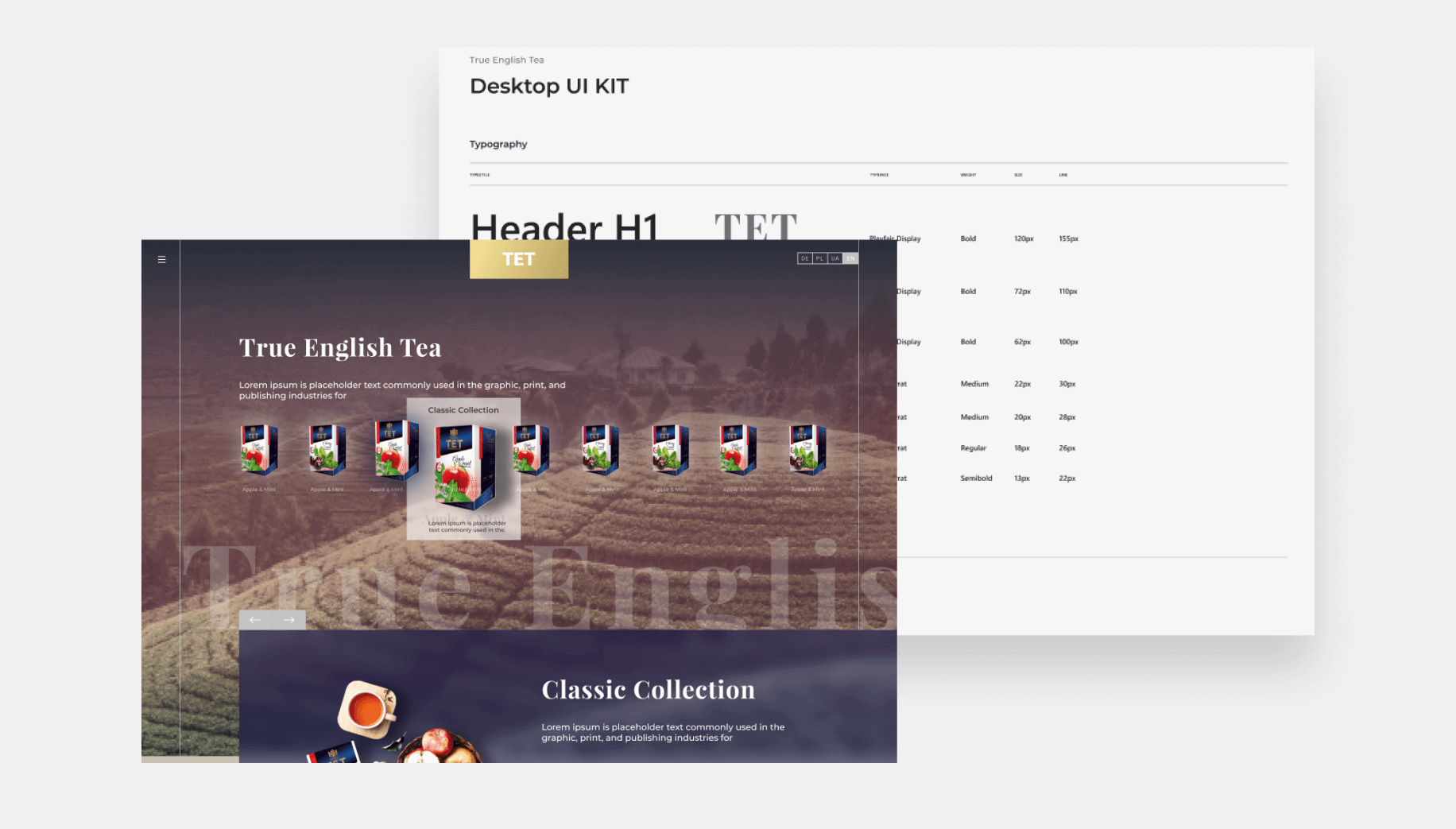
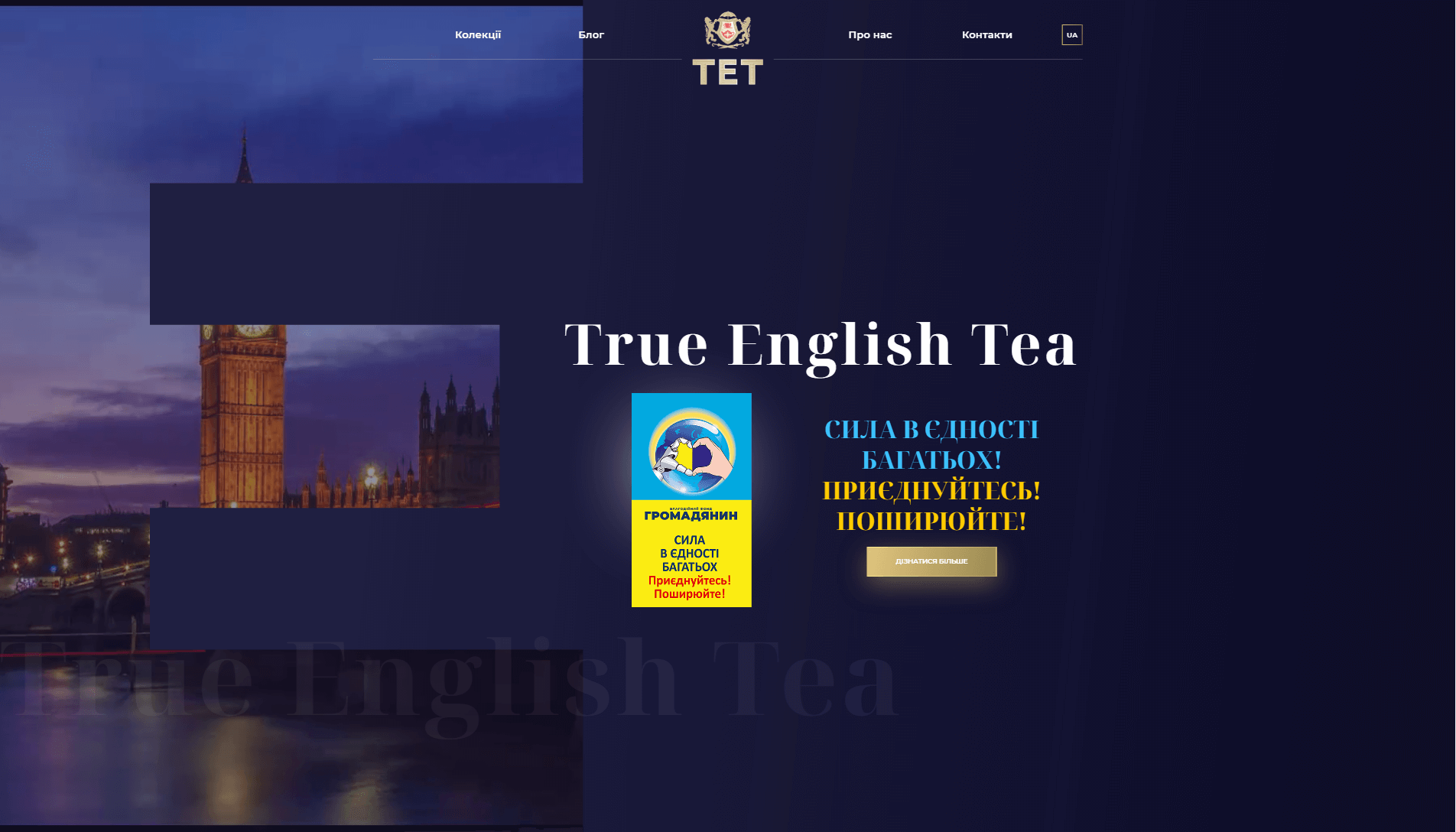
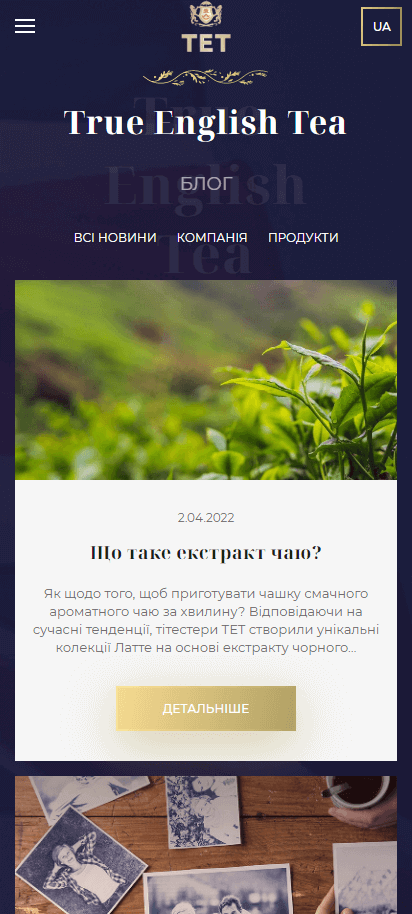
Відео зі змінними буквами
Перший екран головної сторінки повинен був бути "потужний", але не перевантажений ефектами
На головній сторінці ми додали цікавий та естетично приємний ефект, коли плавна зміна геометричної форми букв бренду супроводжується легким фоновим відео всередині
Хоча ідея трансформації об'єктів не є унікальною, але це було складне математичне завдання через різну кількість кутів у кожному об'єкті

Ось як розпочиналась робота
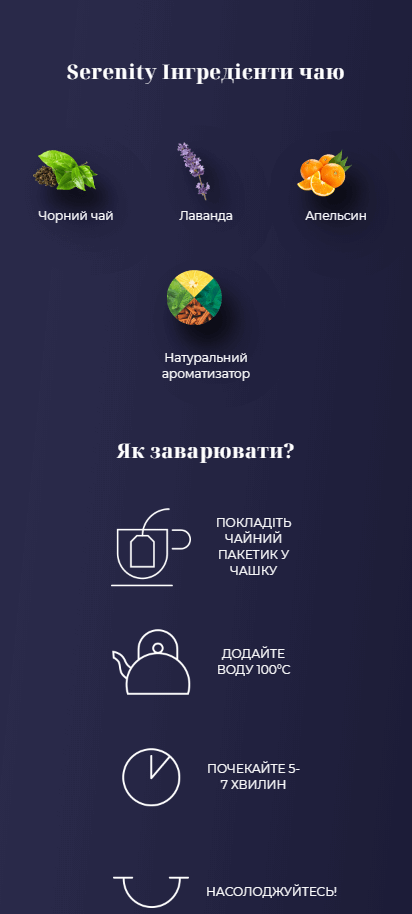
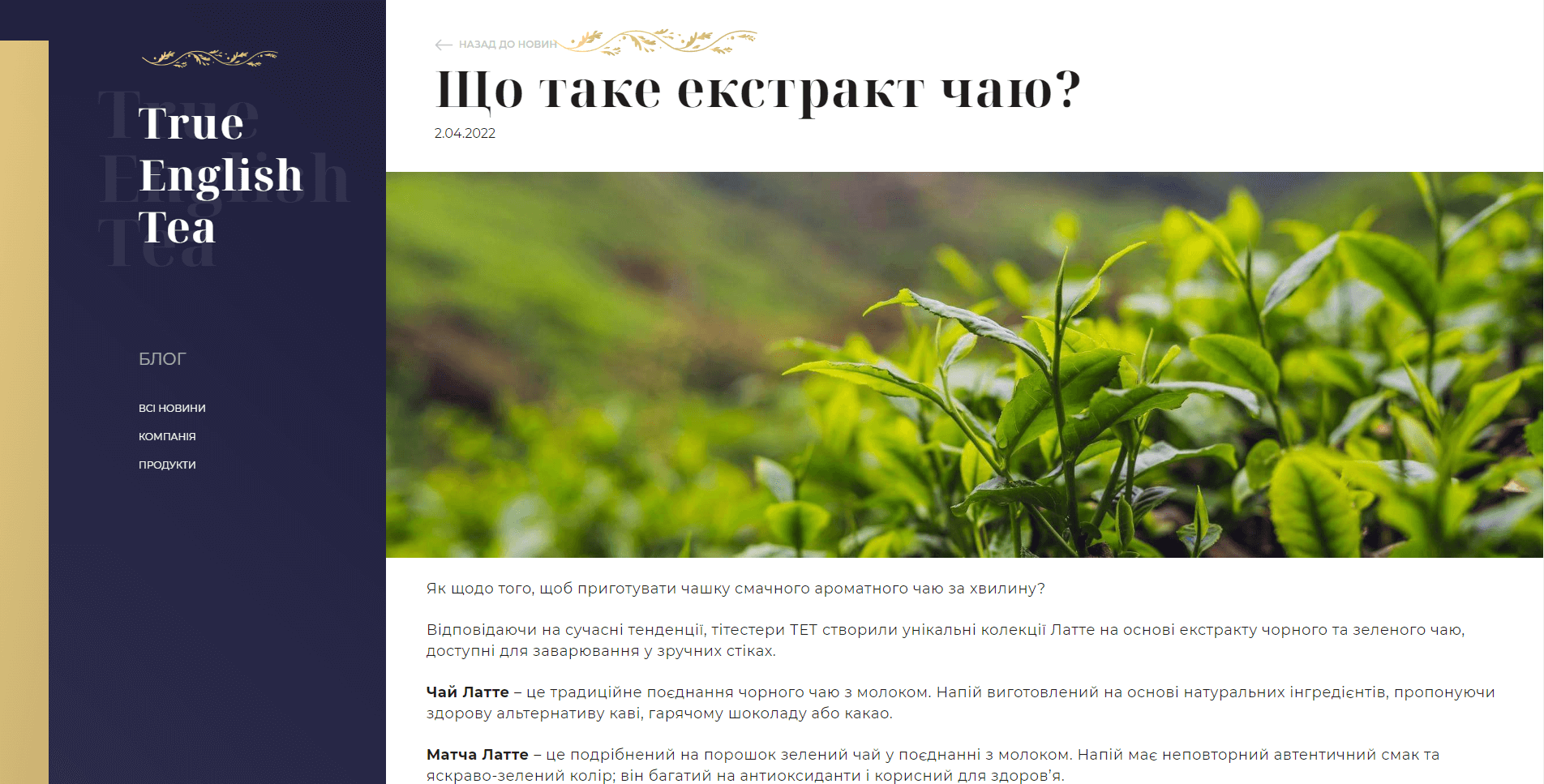
Якісна картка товару
Ми принесли індивідуальність d картку кожного товару, розмістивши там інгредієнти та карту з місцями походження
Для того, щоб зробити сторінку з товарами більш репрезентативною, особливо для потенційних покупців, ми поєднали кожен варіант упаковки з відповідним зображенням

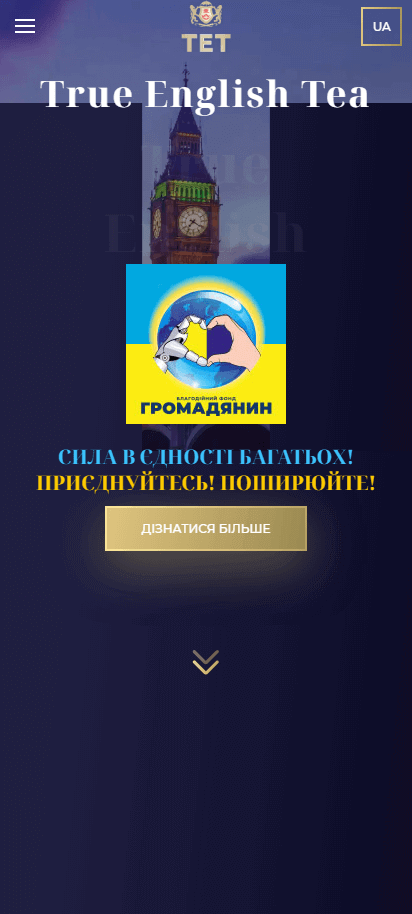
Адаптивна продуктивність






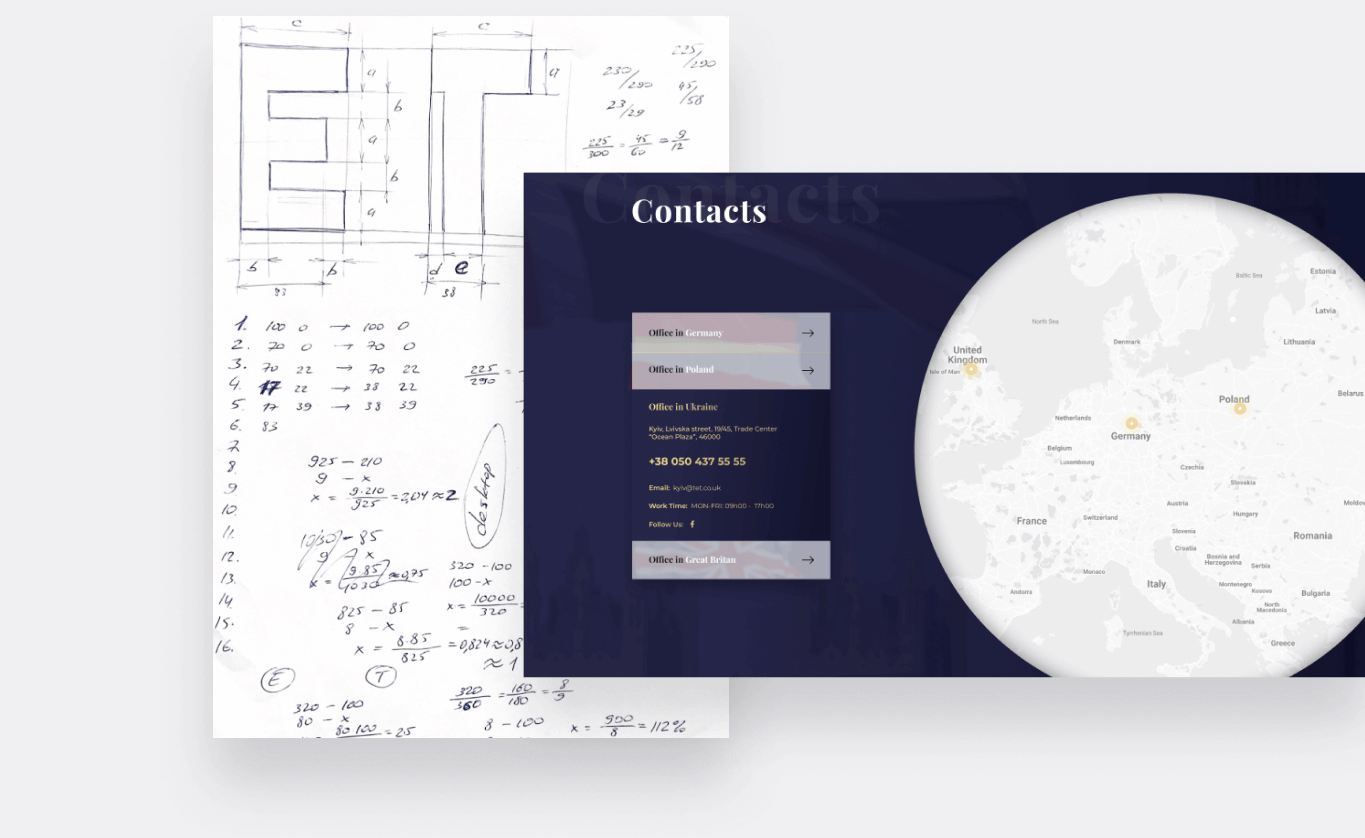
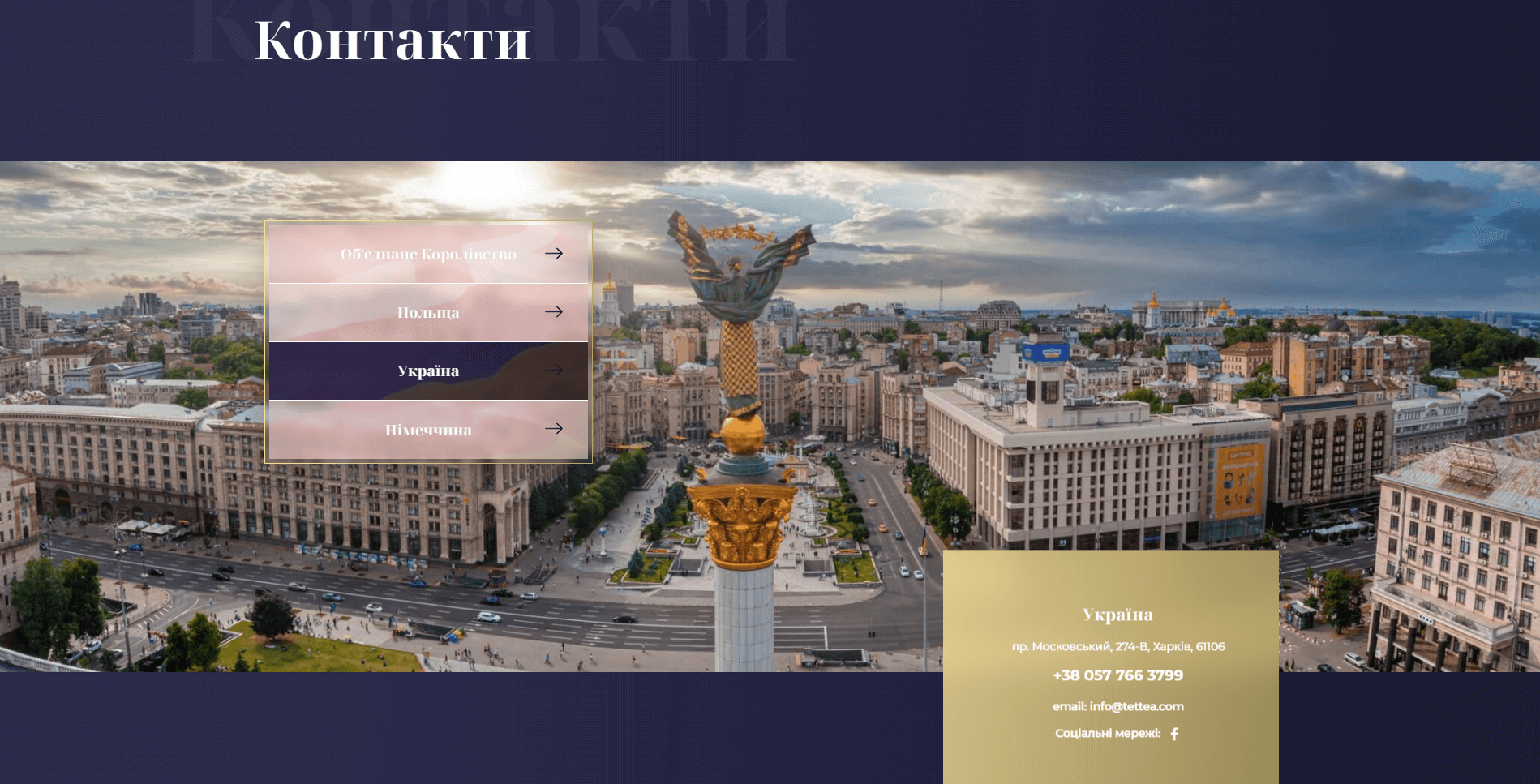
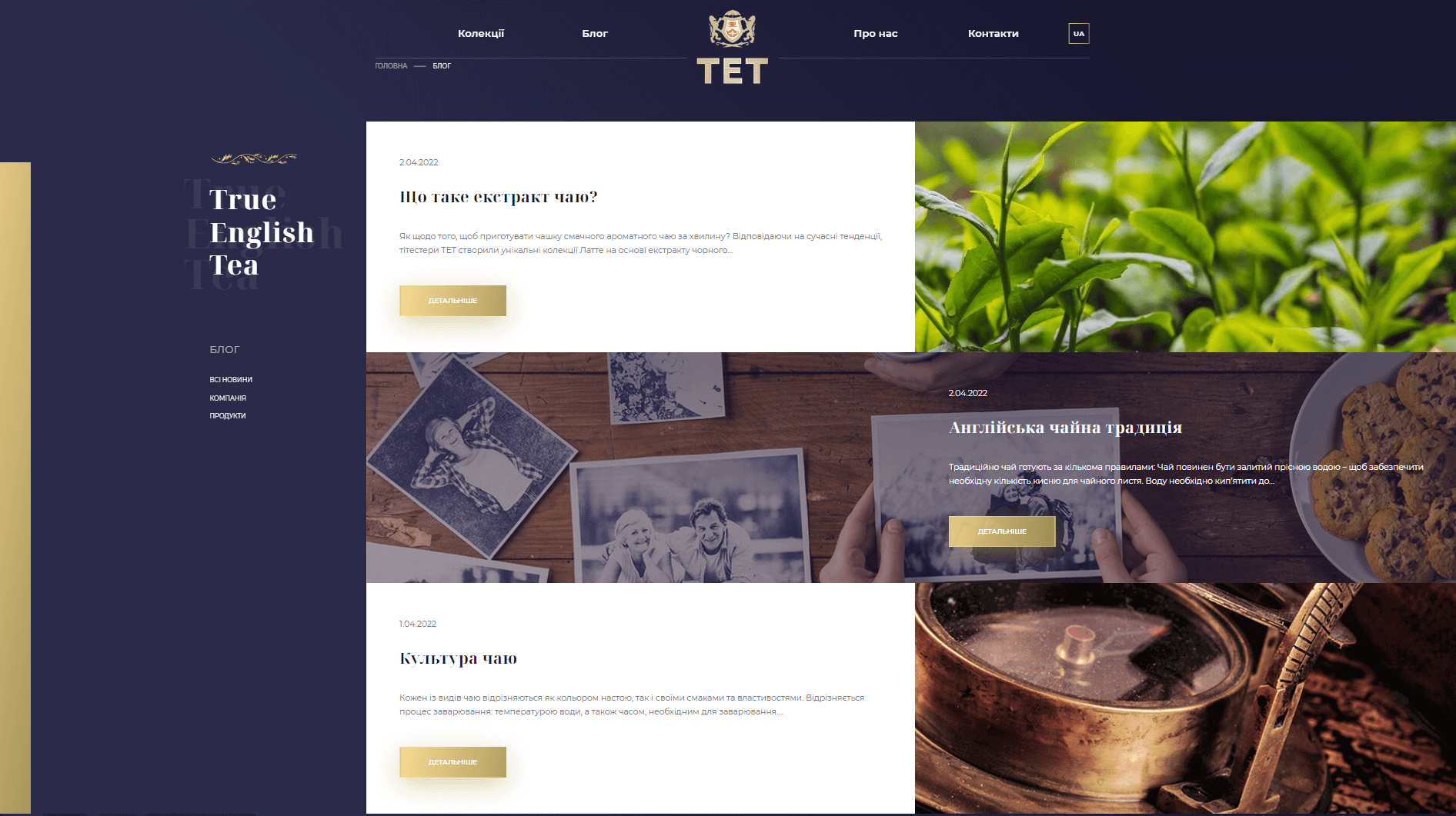
Інші сторінки з фірмовими рішеннями



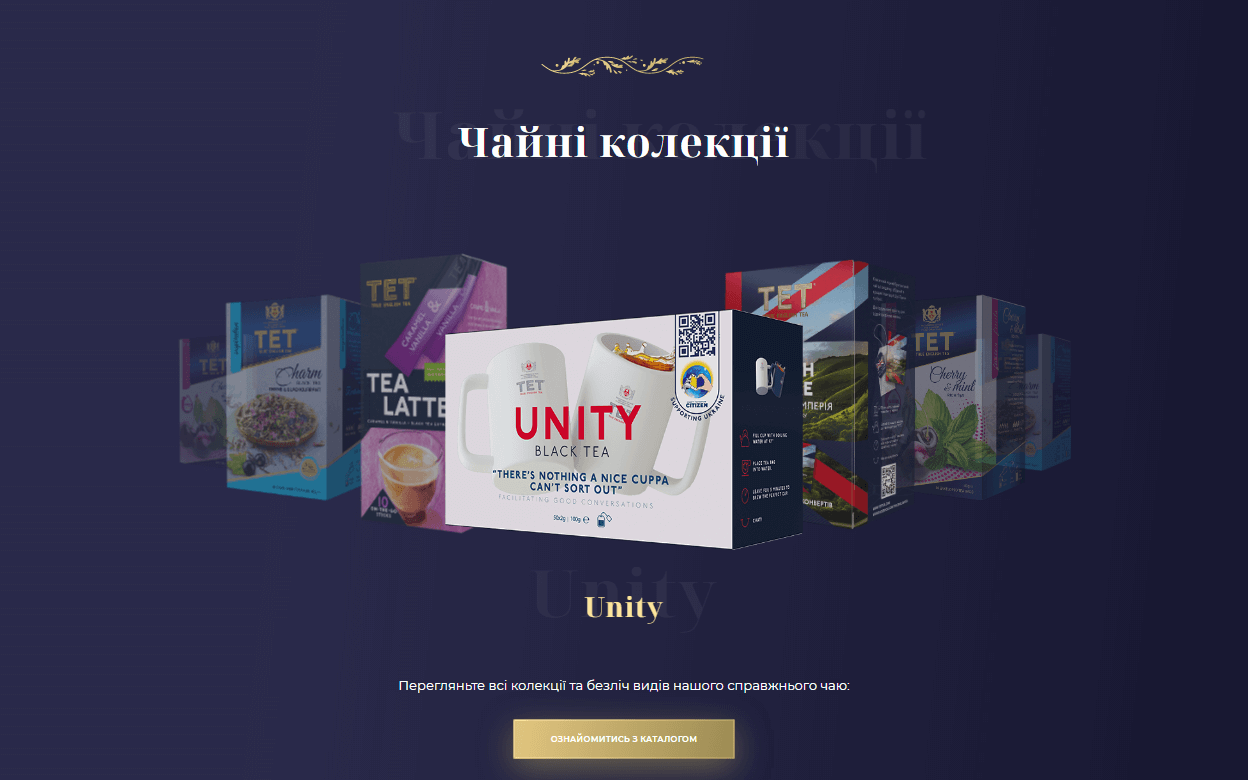
Ідеї щодо навігації та завантаження:
Отже, ми вирішили зробити єдиний стиль чайних колекцій, додавши цікавий ефект розкриття із завантаженням поточних сортів всередині головної сторінки каталогу
Завдяки технології AJAX ми надали унікальну URL-адресу для кожної колекції на сторінці каталогу
Крім того, на сайті була реалізована безшовна та безперебійна крос-анкорна навігація
Висновок та досягнуті цілі
Проект створений завдяки цим леді та джентльменам:
Використані
засоби
- Аналіз конкурентів
- Унікальний адаптивний дизайн
- Figma
- Повністю оптимізоване внутрішнє SEO
- 4 мови
- Стильні та цікаві анімації
- HTML5
- CSS3
- SASS
- JS
- Ajax
- PhP7.3
- MySQL
- WordPress
- ACF
Відвідати сайт
Дякуємо за вашу чудовість!
Один з наших коаліфікованих спеціалістів незабаром з вами зв'яжеться!Гарного дня!😉


Subscribe Us

Дякуємо за вашу чудовість!
Один з наших коаліфікованих спеціалістів незабаром з вами зв'яжеться! Гарного дня!😉
Дякуємо за вашу чудовість!
Обіцяємо - жодного спаму! Вас чекатимуть лише найцікавіші новини та важлива інформація