Веб-сайт цифрової агенції WayLogy
Ключові досягнення проєкту WayLogy:
Перспективна компанія
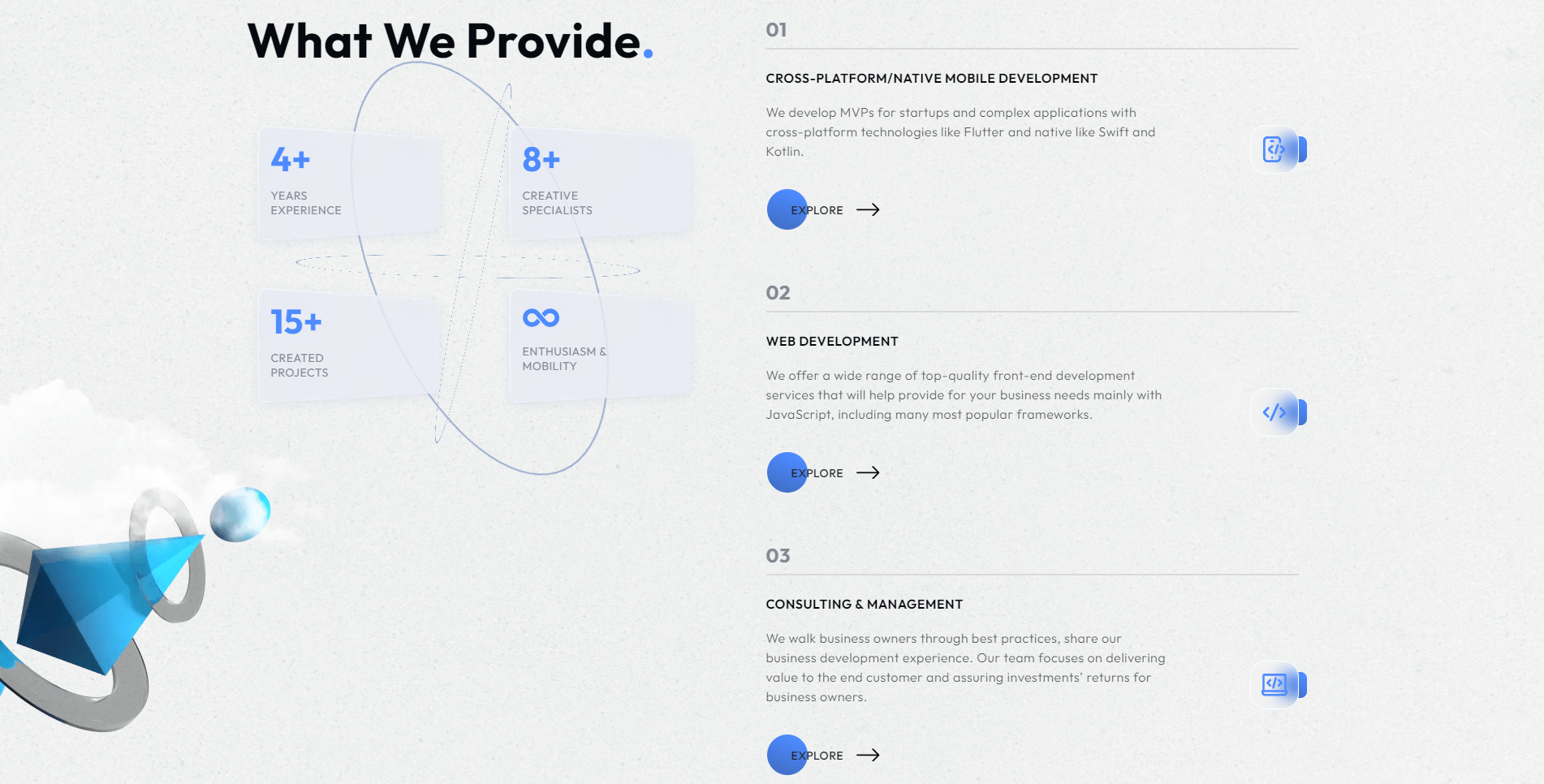
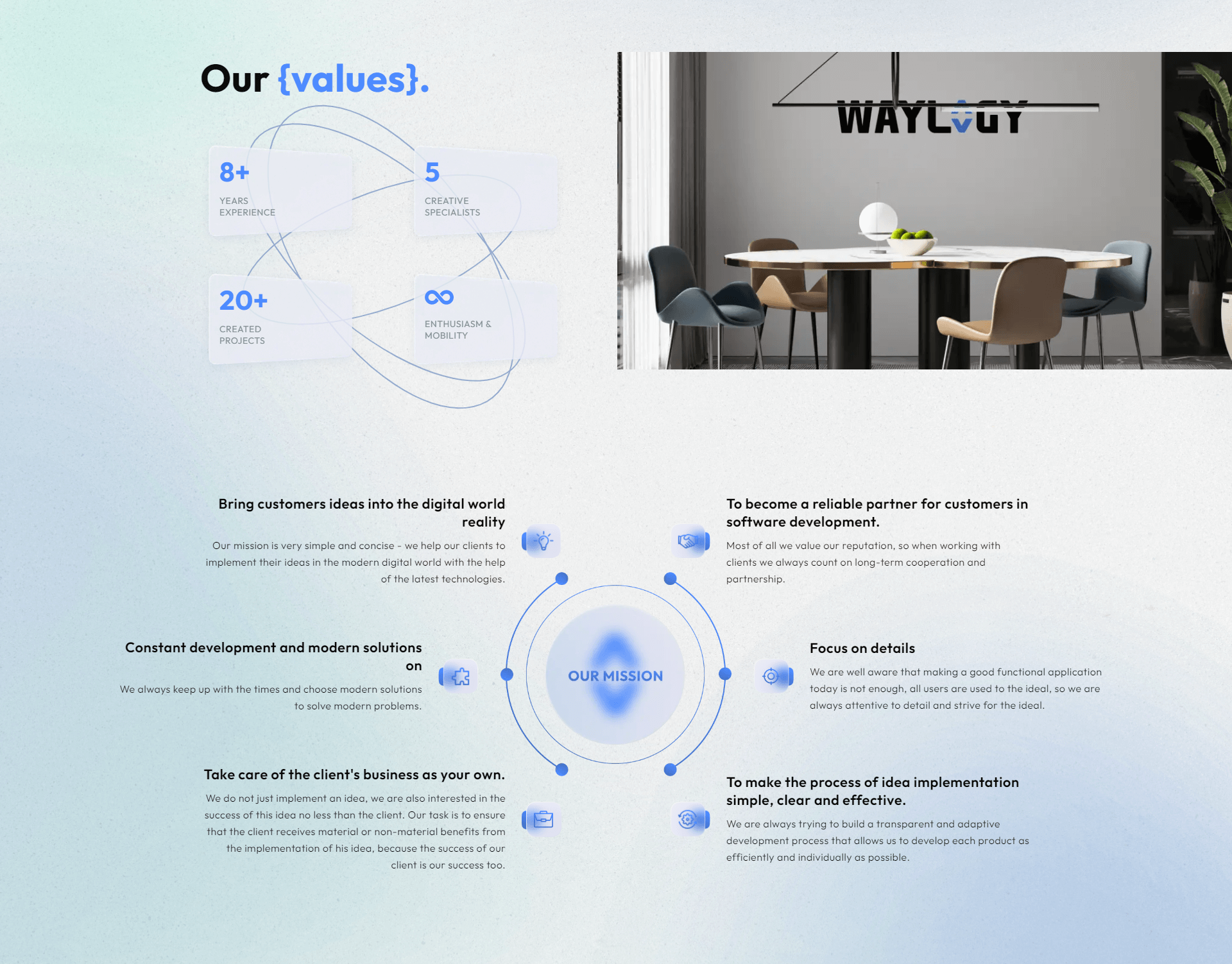
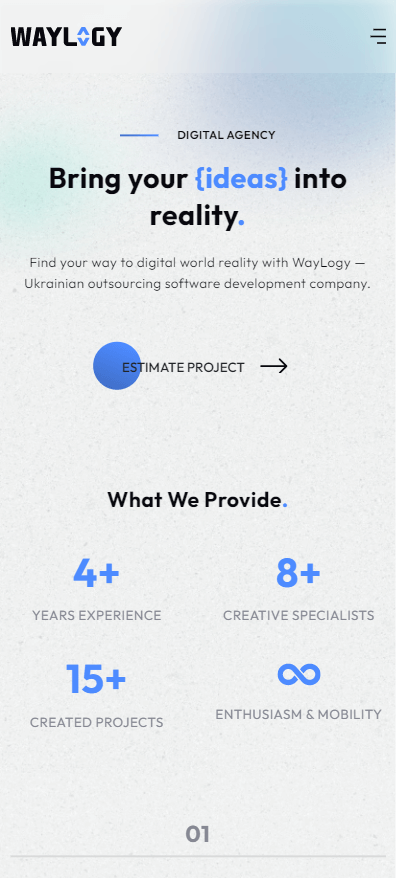
Свіжий та стильний дизайн
Оскільки клієнт бажав сучасного та hi-tech рішення, ми вирішили використати такі ключові моменти:
- фоновий шум
- ефект морфізму скла - glass morphism
- еліптичні 3D-анімації
- тематичні акценти шрифту

Складна оптимізація
Ми хотіли бути впевненими, що остаточний варіант демонструватиме плавну роботу на усіх популярних браузерах, ОС і мобільних пристроях. Тому наші фронтенд-спеціалісти доклали багато зусиль для оптимізації фону та анімації. Наприклад, ефективне перетворення зображення у webp формат призвело до збільшення показника LTE
Однак у деяких випадках ми використовували формат svg (наприклад, у svg-спрайтах) для складної анімації
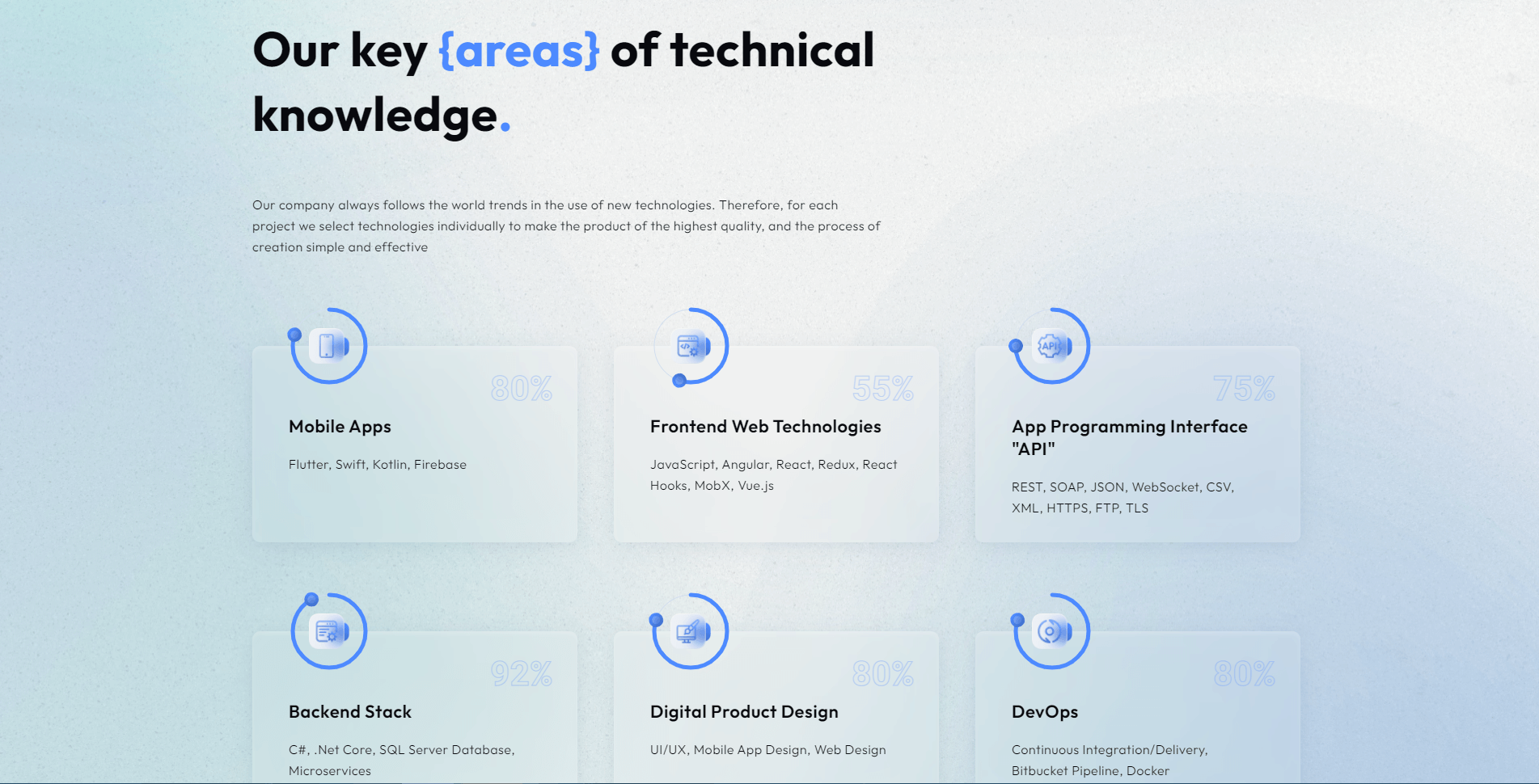
Щоб підсилити загальний стиль, деякі піктограми також розроблено у glass-morphism'і

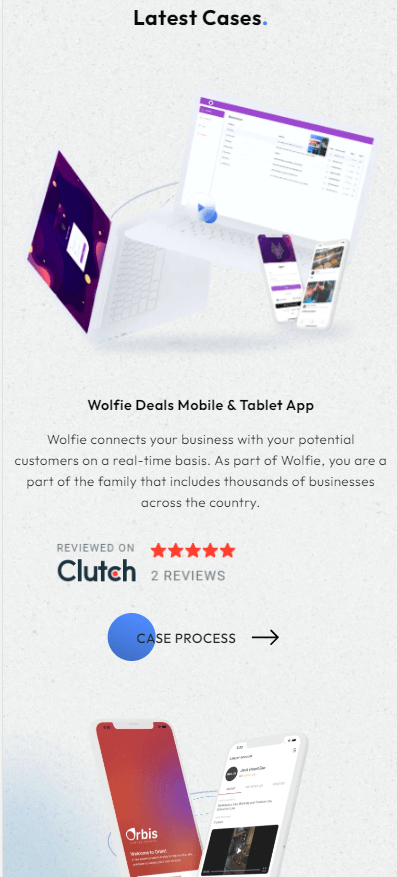
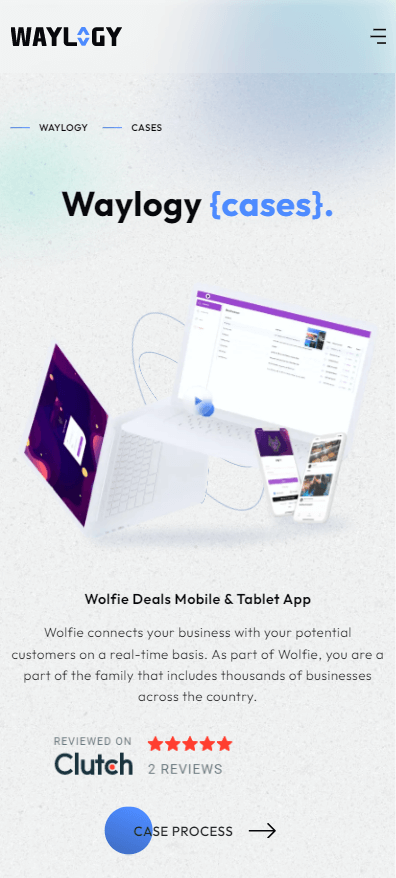
Досвід мобільного WayLogy






Зручне управління контентом
Оскільки команда WayLogy, очевидно, додаватиме нові статті до блогу та сторінки кейсів, ми вирішили створити ці шаблони сторінок за допомогою конструктора Elementor. Це дає можливість контент-менеджерам легко переміщати все розмаїття блоків і елементів залежно від обсягу і структури контенту
Окрім цього, ми інтегрували веб-сайт із сервісом Clutch і запрограмували унікальні форми для надсилання



Цей проєкт розробили:
Використані
засоби
- Ефекти glass-morphism'у
- Унікальний адаптивний дизайн
- Віджет Clutch
- Базове внутрішнє SEO
- Стильні та цікаві 3D-анімації
- Магічна куля
- HTML5
- CSS3
- SASS
- JS
- PhP 7.3
- MySQL
- WordPress
- Elementor
Відвідати сайт
Дякуємо за вашу чудовість!
Один з наших коаліфікованих спеціалістів незабаром з вами зв'яжеться!Гарного дня!😉


Subscribe Us

Дякуємо за вашу чудовість!
Один з наших коаліфікованих спеціалістів незабаром з вами зв'яжеться! Гарного дня!😉
Дякуємо за вашу чудовість!
Обіцяємо - жодного спаму! Вас чекатимуть лише найцікавіші новини та важлива інформація
