Інтернет-магазин бренду beGentleman
Ключові досягнення проєкту beGentleman:
Цілі у кейсі beGentleman
-
Створити інтернет-магазин, але з потужним візуальним та брендинговим фокусом
-
Налаштувати функціонал як для онлайн-промо, так і для представництв у шоурумах
-
Розробити сайт, який буде зручним для компанії з точки зору редагування та додавання товарів та колекцій, а також з детально налаштованою аналітикою
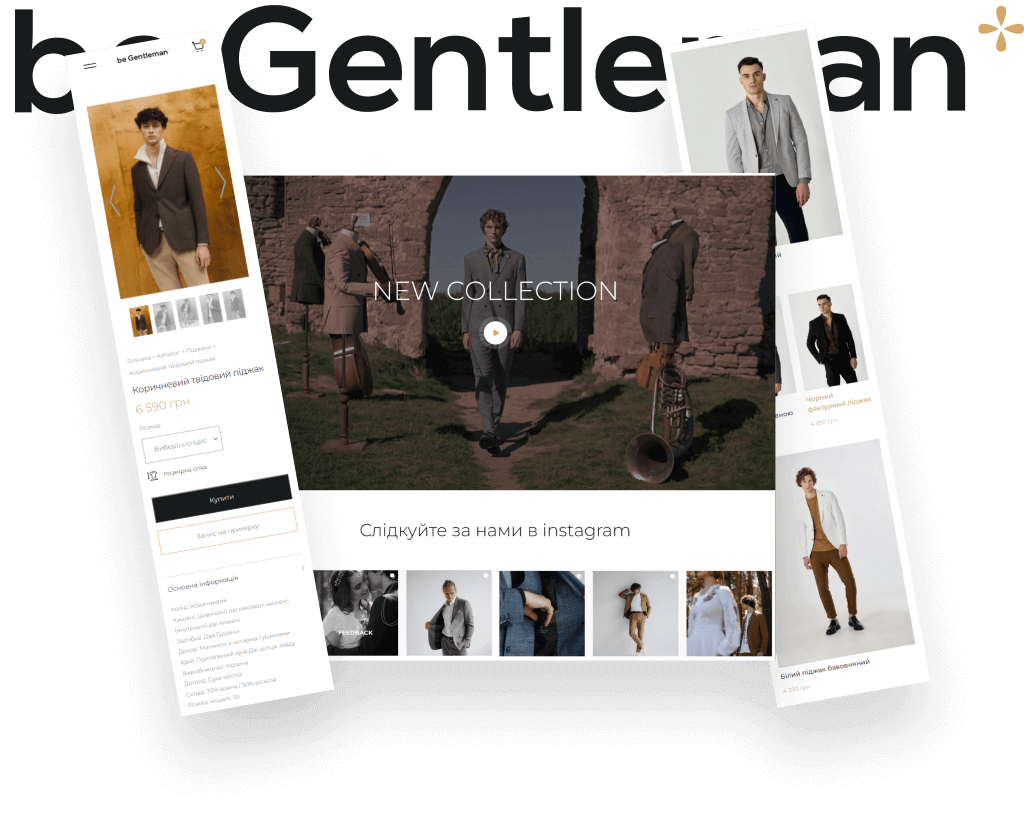
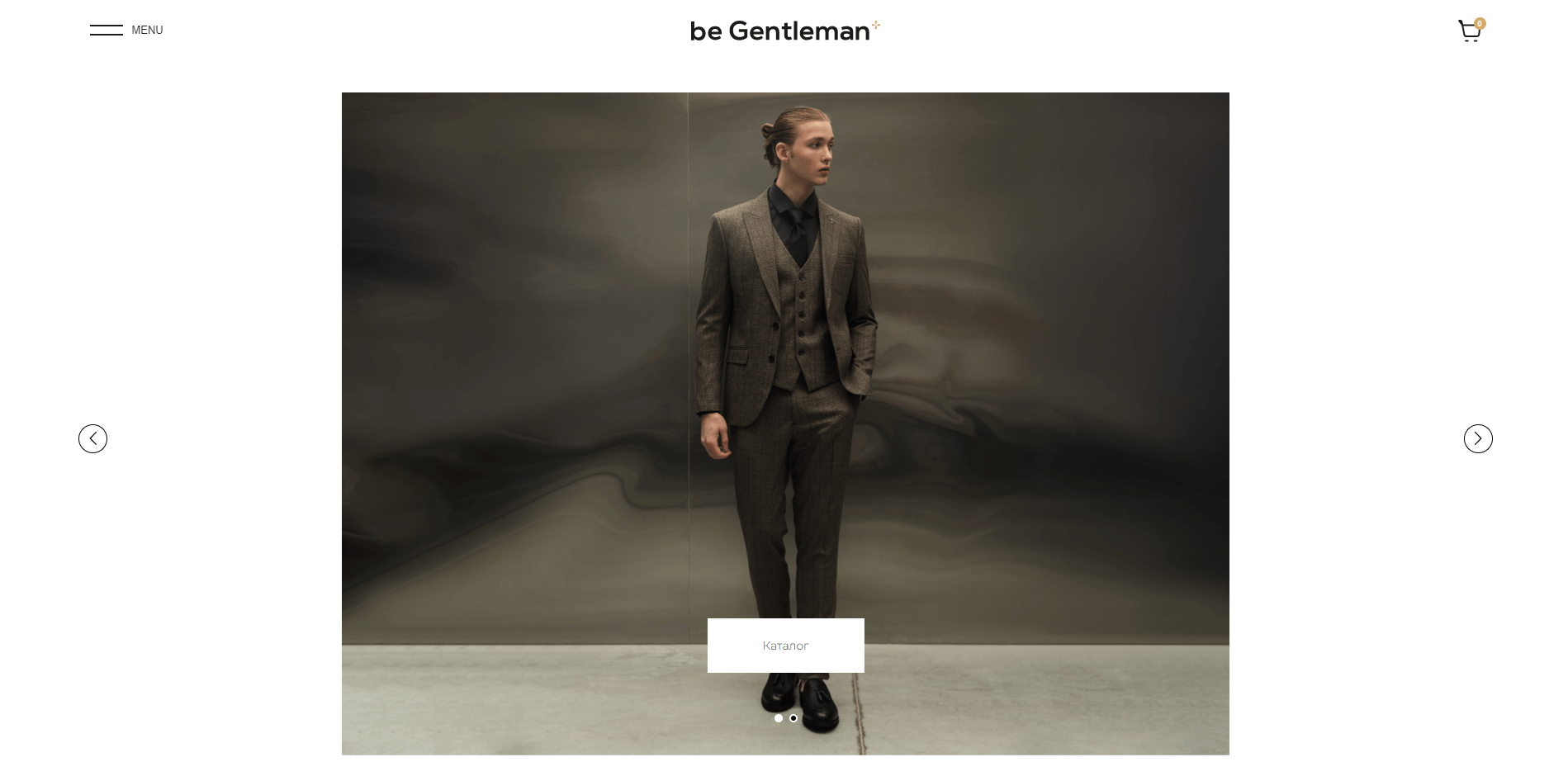
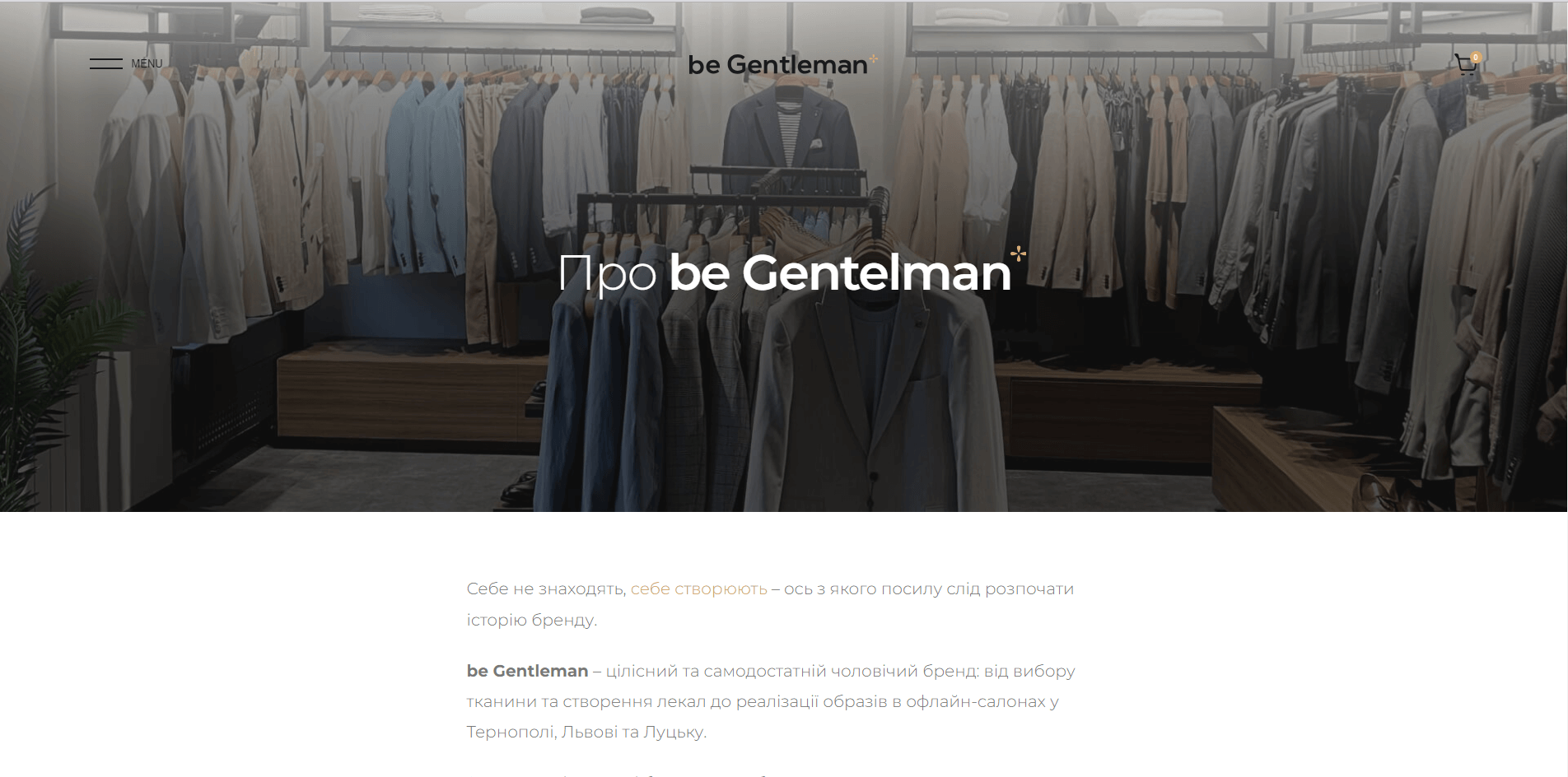
Потужна візуалізація на всіх сторінках
Всі вироби виготовляються вручну з італійської тканини та фурнітури за запатентованими схемами та лекалами
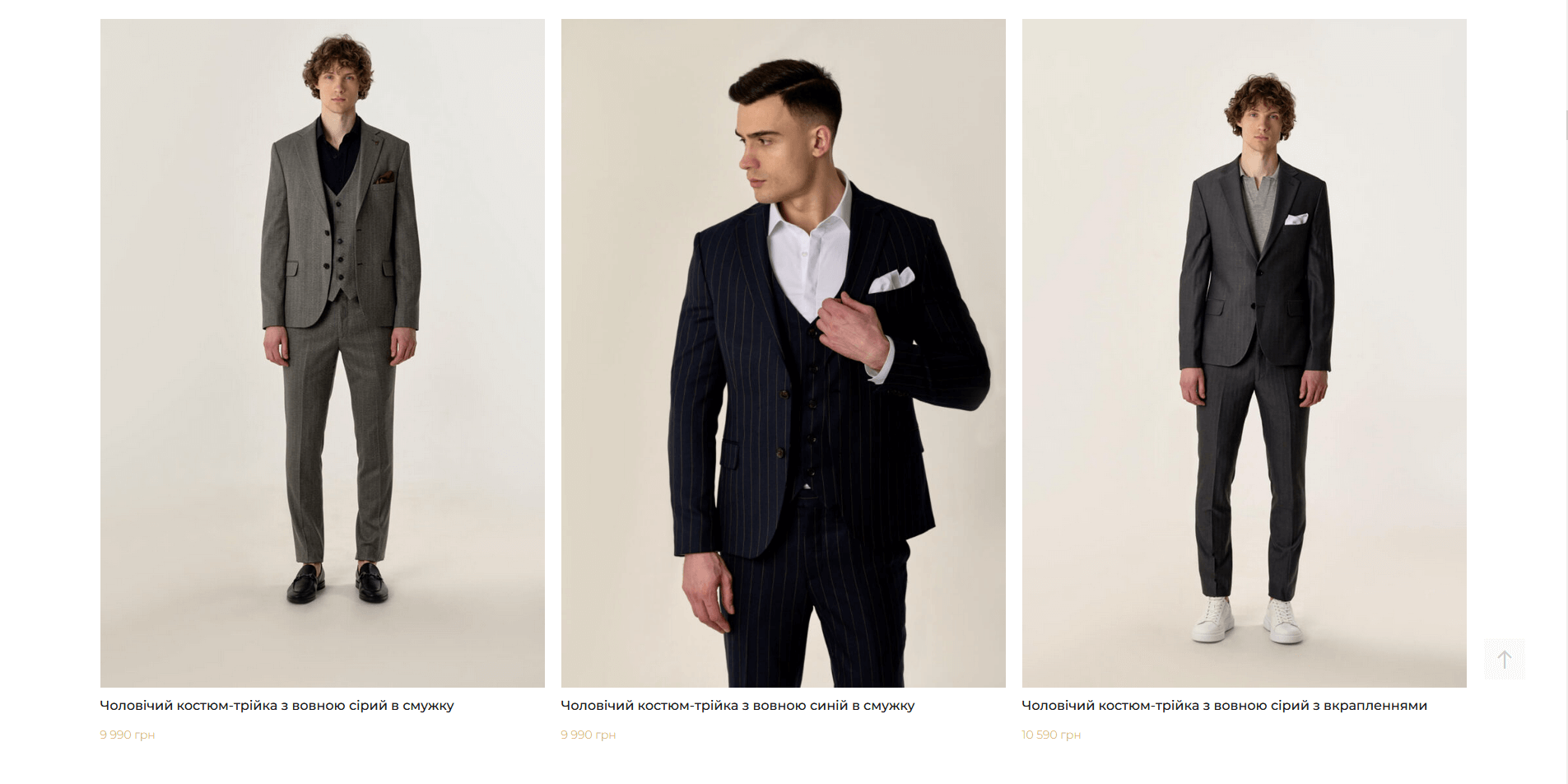
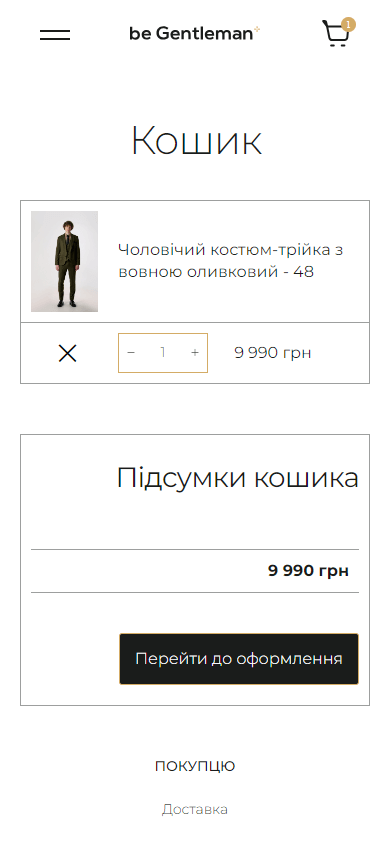
Візуальна частина товару повинна бути дуже виразною, але і не відволікати користувачів, які хочуть зробити купівлю
Тому ми вирішили відмовитися від фільтрів і сортування, як на класичних інтернет-магазинах. Сторінки каталогу заохочують користувачів дізнатися більше про асортимент і конкретні пропозиції

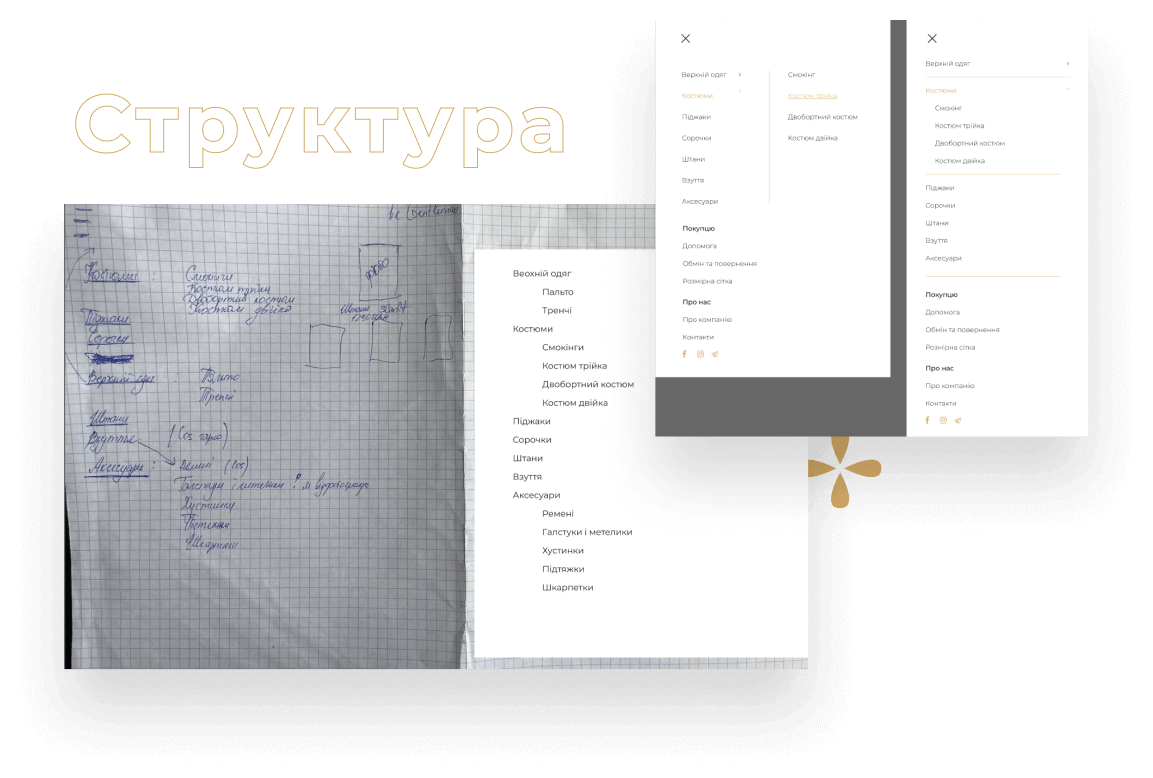
Варіанти веб-дизайну
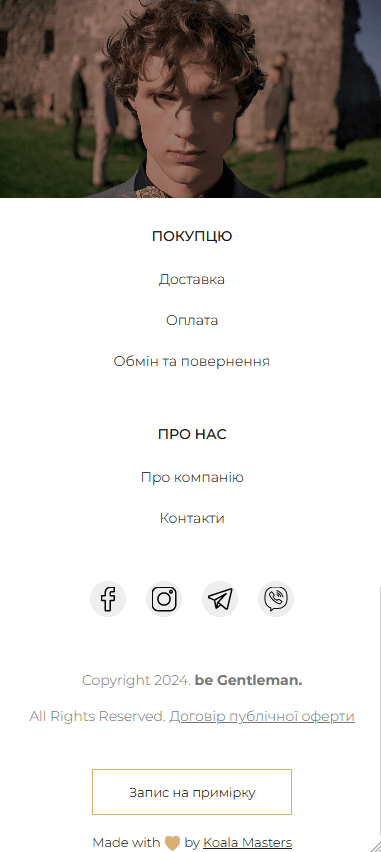
Було багато ідей не лише щодо каталогу та сторінок товарів, а й щодо навігації. Для проекту було важливо підібрати правильную структуру та наповнення Головної та Про нас сторінок, щоб вона відображала якість та стиль бренду.
Всі елементи, навіть найдрібніші, були ретельно обговорені з клієнтом. В результаті, деякі відкинули, оскільки виявилися занадто складними або не відповідали вимогам CDJ та функціоналу back-end.
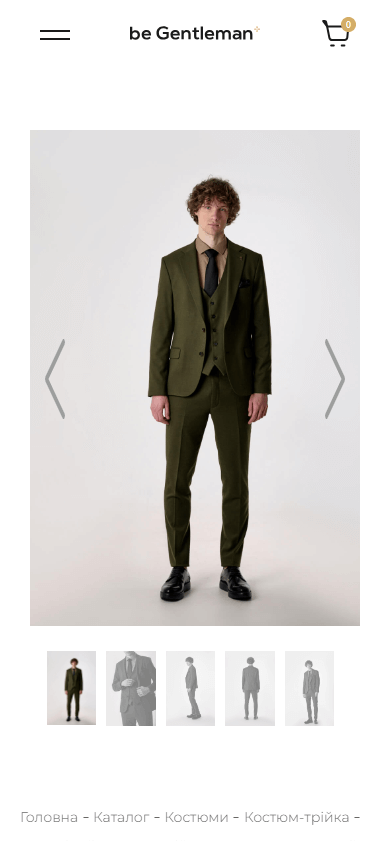
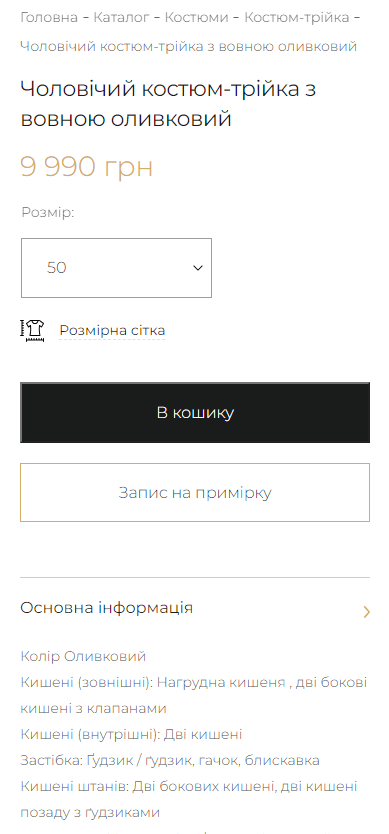
Адаптивна верстка
Ми ретельно працювали над візуальним відображенням контенту, використовуючи підхід mobile-first, що враховує особливості мобільних пристроїв, та статистику цільової аудиторії, зібрану заздалегідь.




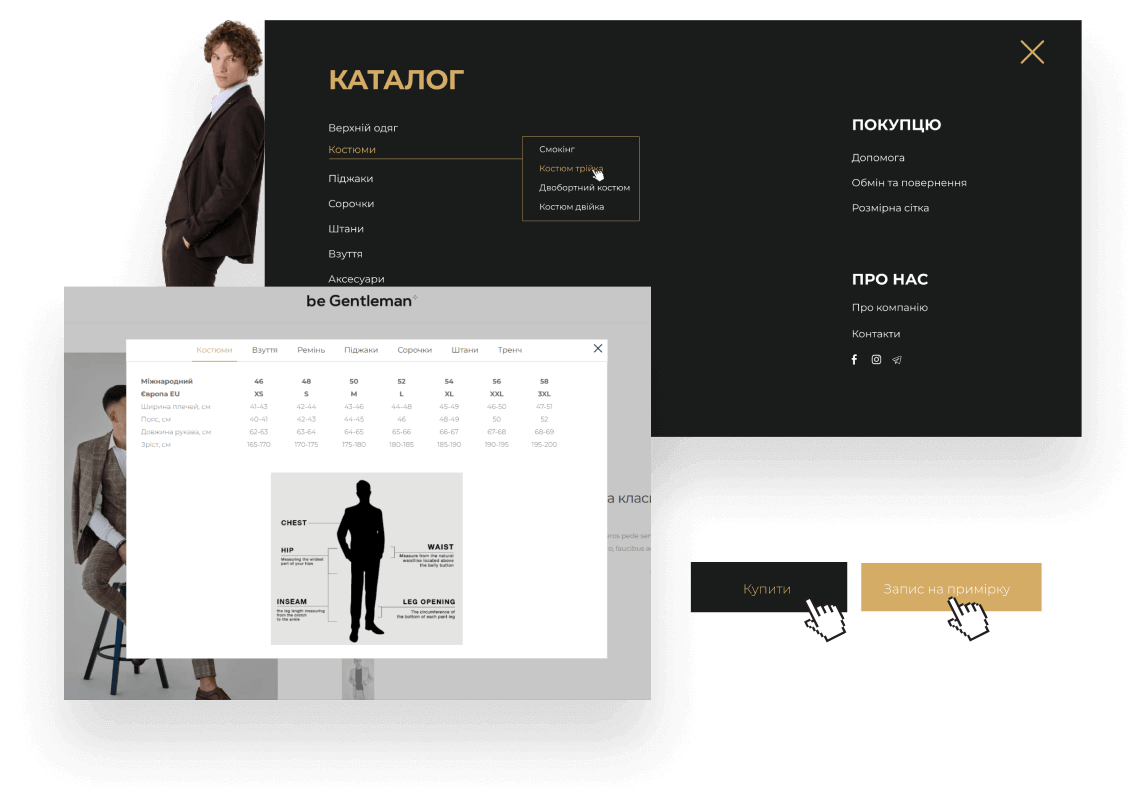
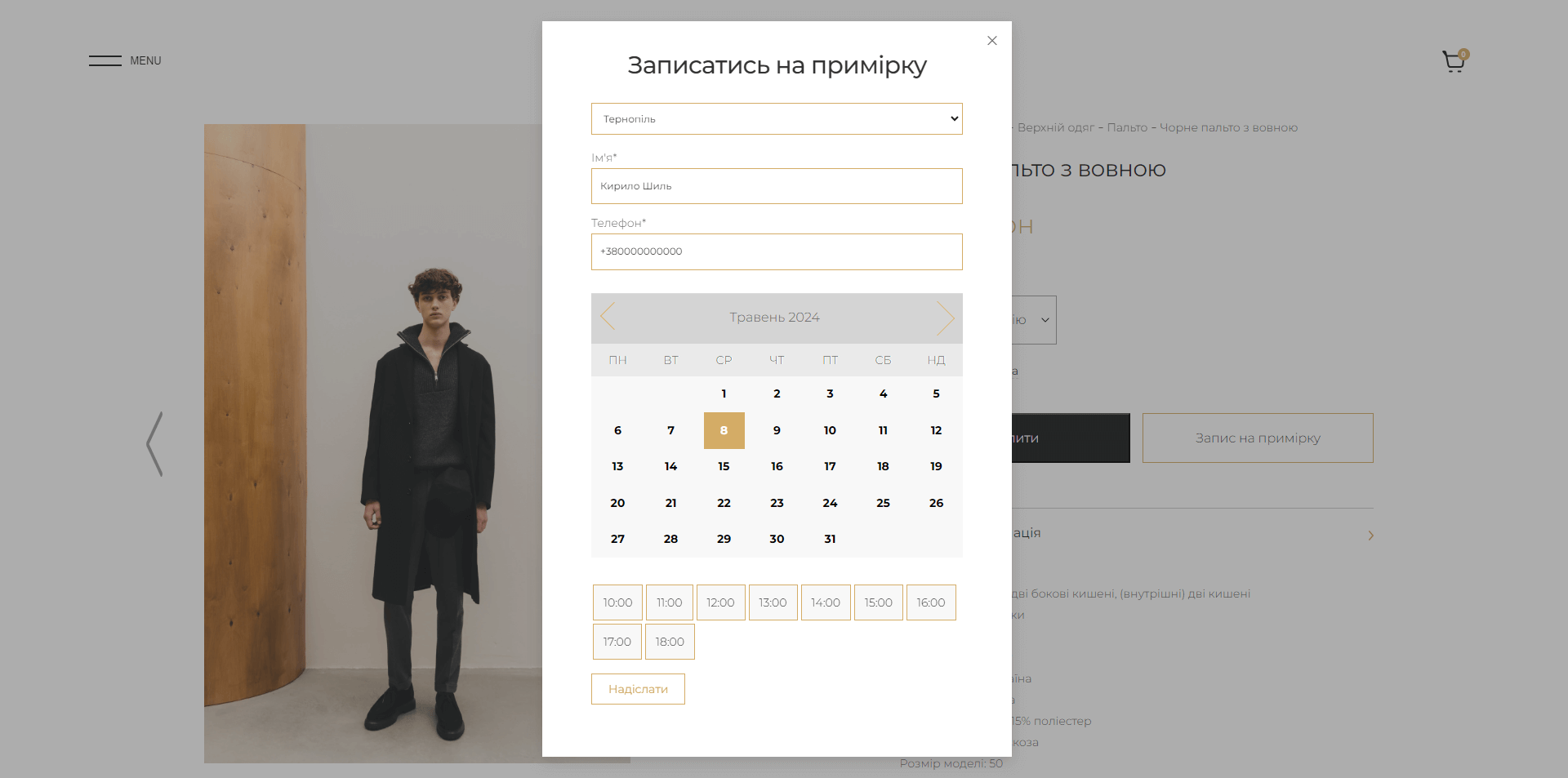
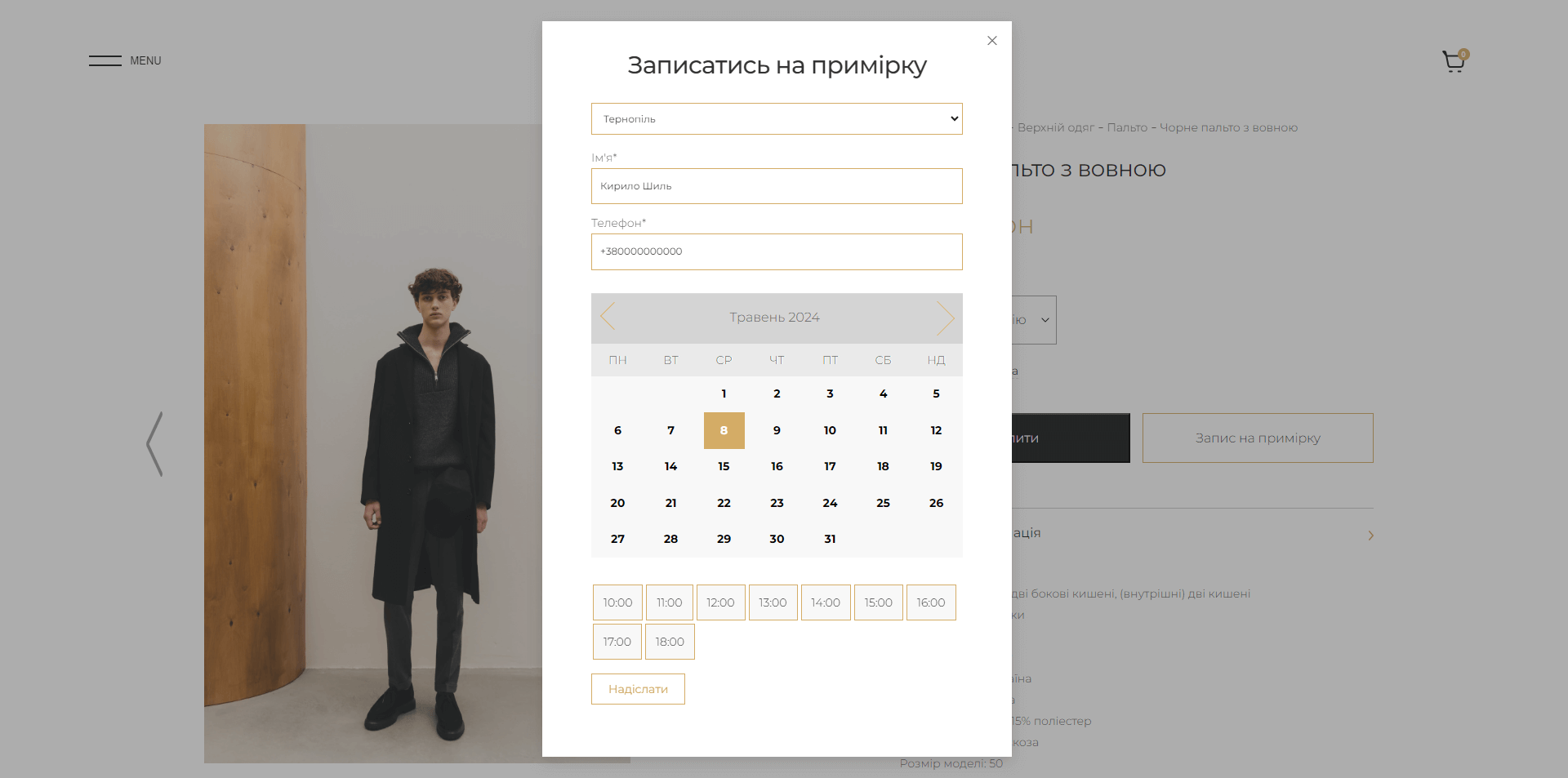
Функція запису на примірку
BeGentleman пропонує індивідуальний підгін костюмів, що вимагає відвідування місцевого магазину для примірки.
Ми створили просте та зручне спливаюче вікно, до якого можна отримати доступ як зі сторінки продукту, так і з меню. Наш клієнт отримує миттєві сповіщення, а дані для резервації годин автоматично налаштовуються в шоурумі конкретного міста.


Підбір готових образів
Можливість об'єднання образів, яка створена для придбання комплексного “луку” з певної моделі, мала бути простою не лише для користувача, але й забезпечувати зручне управління контентом. Це важливо, оскільки образи змінюються кожен сезон із виходом нової колекції.
Результати розробки
Кейс BeGentleman - чудовий приклад того, як ми знаходимо компроміс між брендинговою і презентаційною функціями сайту та власне його комерційною метою, не забуваючи при цьому про підготовку до PPC-просування та зручність роботи з контентом.
Такі модники і модниці майстерно реалізували цей проект:
Використані
засоби
- Аналіз конкурентів
- Адаптивний дизайн
- Внутрішнє SEO
- Опція запису на примірку
- Готові "луки" у колекціях
- Костюм Джеймса Бонда
- HTML5
- CSS3
- jQuery
- php 7.3
- MySQL
- WordPress
- Ajax
- WooCommerce
Відвідати сайт
Дякуємо за вашу чудовість!
Один з наших коаліфікованих спеціалістів незабаром з вами зв'яжеться!Гарного дня!😉


Subscribe Us

Дякуємо за вашу чудовість!
Один з наших коаліфікованих спеціалістів незабаром з вами зв'яжеться! Гарного дня!😉
Дякуємо за вашу чудовість!
Обіцяємо - жодного спаму! Вас чекатимуть лише найцікавіші новини та важлива інформація