ІНСТРУКЦІЯ З РОЗРОБКИ
Акуратні вилизані сайти – ту мейнстрім. Щоб виділитися, потрібен брутальний, волохатий, із запахом поту і просочений сльозами користувачів сайт. Ось що точно струсне інтернет, ось що будуть кидати в приват друзям з коментарем: «Подивися на це!». З таким піаром ніякі Awwwards не потрібні.
Але не всі зрозуміють глибину ідеї. Менеджер веб-студії і UX-дизайнер занадто недалекоглядні і спробують змусити вас зробити сайт, як у всіх. На правки будуть реагувати з криками відчаю і сльозами на очах – ігноруйте цей театр.
Зберіть команду однодумців, з якими ви разом будете приймати проект. Вас повинно бути не менше 10 осіб: обов’язково покличте пару маркетологів, сеошників і прибиральницю – як представника з низів, які теж будуть користуватися сайтом. Дрім-тім в зборі, приступаємо!
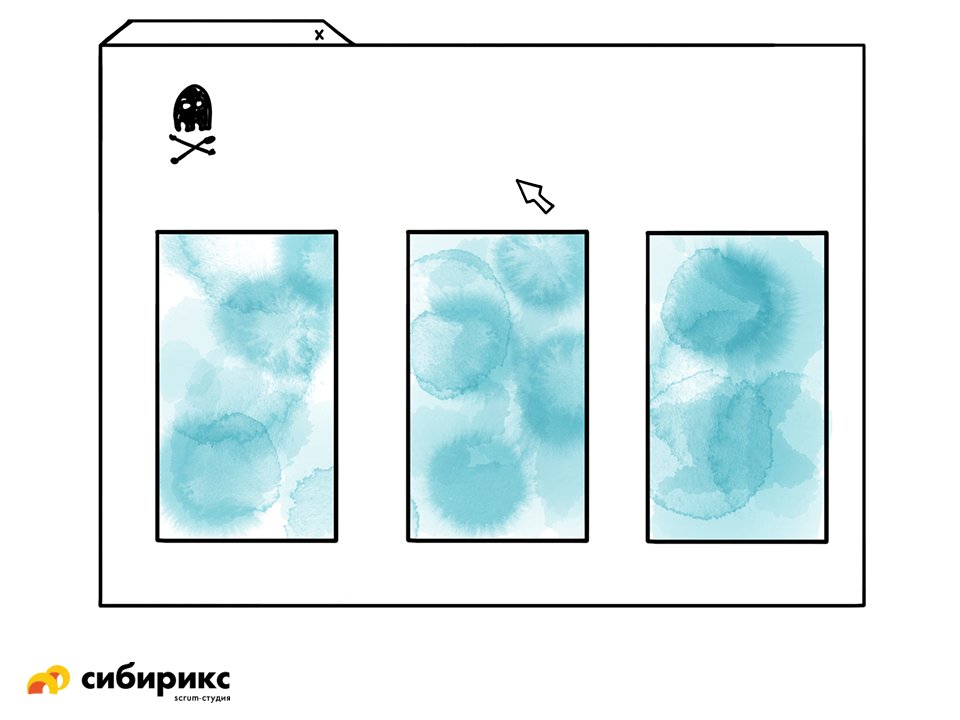
ГОЛОВНА
Почнемо з головної сторінки. В тренді фонові відео – зніміть в розширенні 360p (а краще вкрасти без дозволу автора прямо з Ютуба) і накладіть проникливу мелодію – що-небудь з «Король и Шут», наприклад. Щоб з перших нот за душу брало. І запускайте автоматично, коли користувач заходить на сайт. Не давайте йому можливість вимкнути звук – нехай звикає до хорошої музики. Як тут: якщо замовник запланував, що на сайті буде музика – відключити її не дозволено. Не те що інші м’якотілі розробники.
Навігацію робіть з фантазією, щоб користувач не проскролив сайт на автоматі. Він повинен проникнутись, повинен відчути кожен екран. Тому переходи на сайті оформіть як «Потягни тут, щоб побачити наступний слайд» і «Затисни тут і тримай 10 секунд, щоб подивитися наступну картинку». Ось, сеошники шепочуть, що так глибина перегляду збільшиться. Залишаємо так!

Гляньте, як нервово вовтузяться маркетологи. Вони бояться, що ви забули про їхні потреби. Заспокойте їх і встановіть великий, жирний такий попап: «Ви на сайті вже 10 секунд, але не знайшли, що шукали? А давайте ми вам зателефонуємо за 29 секунд і допоможемо!». Маленький лайфхак на випадок, якщо користувач залишить номер телефону: телефонувати через 29 секунд не обов’язково. Лід-то вже віджатий, хвилин через 15 менеджер повернеться з перекуру – тоді і зв’яжеться з клієнтом.
Маркетологи все ще незадоволені – ви забули поставити онлайн-консультанта. Знову ж, відповідати в ньому не обов’язково – головне, щоб він привертав увагу користувача, посилював його емоційний зв’язок з сайтом. Нехай вискакує прямо під курсором, пише повідомлення раз в хвилину, а якщо сайт буде у фоновій вкладці – пілікає звуками з «Вконтакті», Скайпу і Мессенджера Фейсбуку.
Тут сеошникиии шепочуть, що сайту потрібен seo-текст: візьміть побільше і вставте його на головну. Ні в якому разі не ховайте під кат – хтось же старався, писав його. Можливо, навіть ви самі (до речі, ідеальний спосіб заощадити на копірайтерах).
Якщо головна вийшла перевантажена настільки, що перетворює мобілки в задимлені цеглини – треба зробити версію для них. Ні, не адаптив, звичайно – поставте заглушку з котиком і повідомленням: «Навіть не намагайтеся, сайт можна дивитися тільки з комп’ютера». Котик пом’якшить удар, це точно.

КАТАЛОГ
Тепер приступимо до оформлення каталогу. Де брати картинки, всі вже знають. А зараз розберемо питання юзабіліті.
Головне – щоб користувач провів багато часу на сайті. Чим більше сил він вкладе в його дослідження, тим імовірніше купить саме у вас. Тому не давайте йому легких сценаріїв.
Ціни прямо в міні-карточці, кнопки для додавання в корзину і обране приїлися користувачам, вони на них не реагують. Зробіть так, щоб при наведенні курсору на товар його зображення затягувалося щільним блюром і залишалася одна кнопка (червона, підказують маркетологи) – «Дізнатися детальніше». І тільки клікаючи на неї, користувач побачить ціну і зможе купити продукт.

Фільтри – окремий вид UX-мистецтва. Зробіть так, щоб можна було поміняти тільки один параметр за раз. А ціновий діапазон дозвольте задавати тільки за допомогою повзунка, яким фіг потрапиш в точні цифри. І взагалі сховайте його подалі – краще нехай користувач дивиться весь каталог, не фільтруючи. Прибиральниця вважає, що так виросте середній чек.
Користувач додав товар в корзину? О, це привід перезавантажити сторінку! Видалив товар? Вантажимо знову! А покупка можлива тільки після реєстрації.
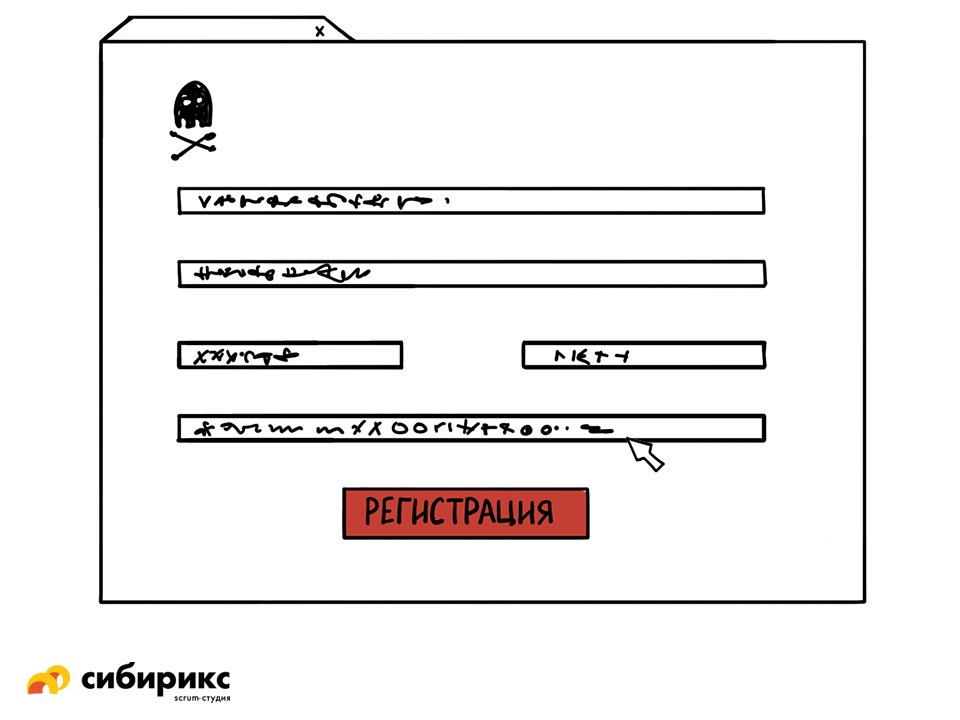
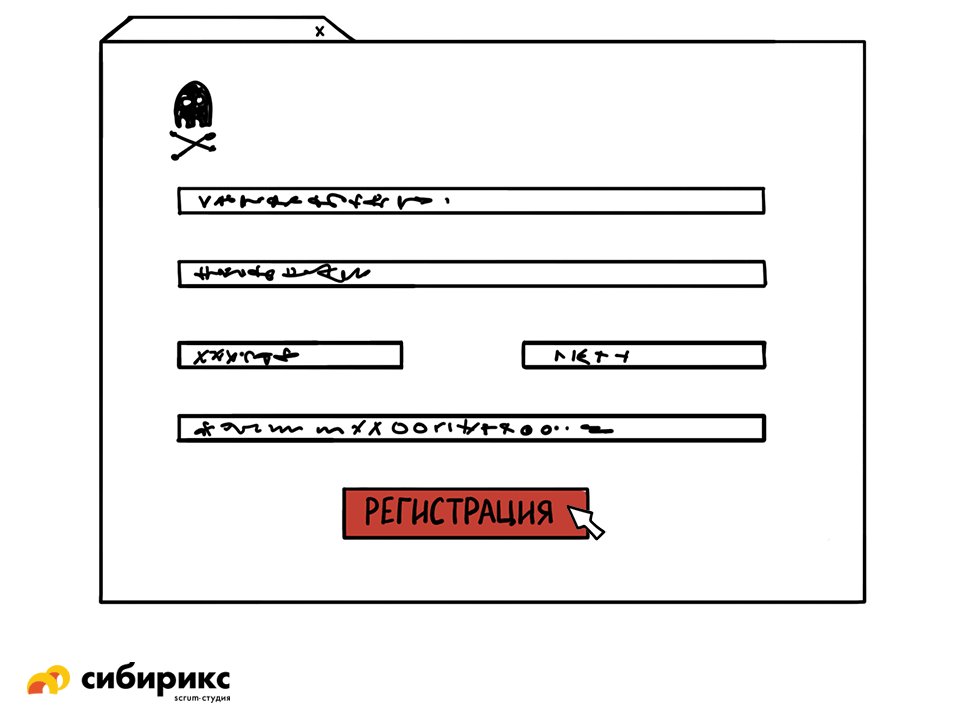
РЕЄСТРАЦІЯ
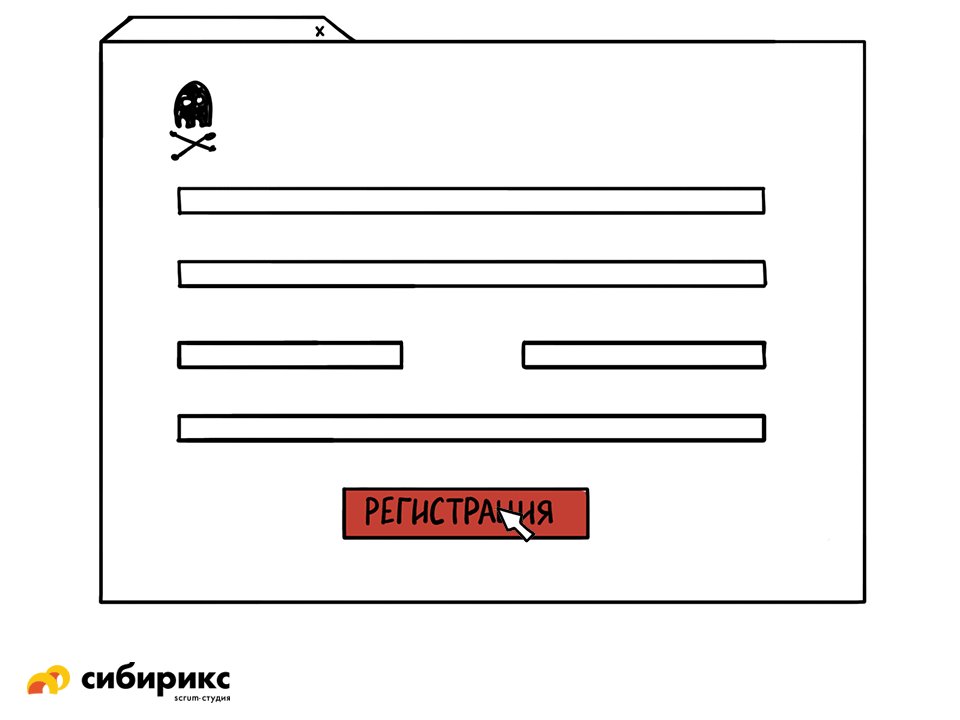
Реєстрація – як викуп нареченої. Обидві сторони вже ніби як згодні, але наречений повинен довести серйозність своїх намірів. У нашому випадку допускати користувача до покупки товарів тільки по емейлу або за номером телефону – досить бездумно (що люди скажуть!). Тому видайте йому форму висотою 1500 пікселів. Запитайте все і відразу: ПІБ, паспортні дані, місце народження, дівоче прізвище бабусі. І ні в якому разі не розбивайте форму на кілька кроків – сеошники кажуть, кожен крок – потенційна точка відмови. Не те що ця красуня:
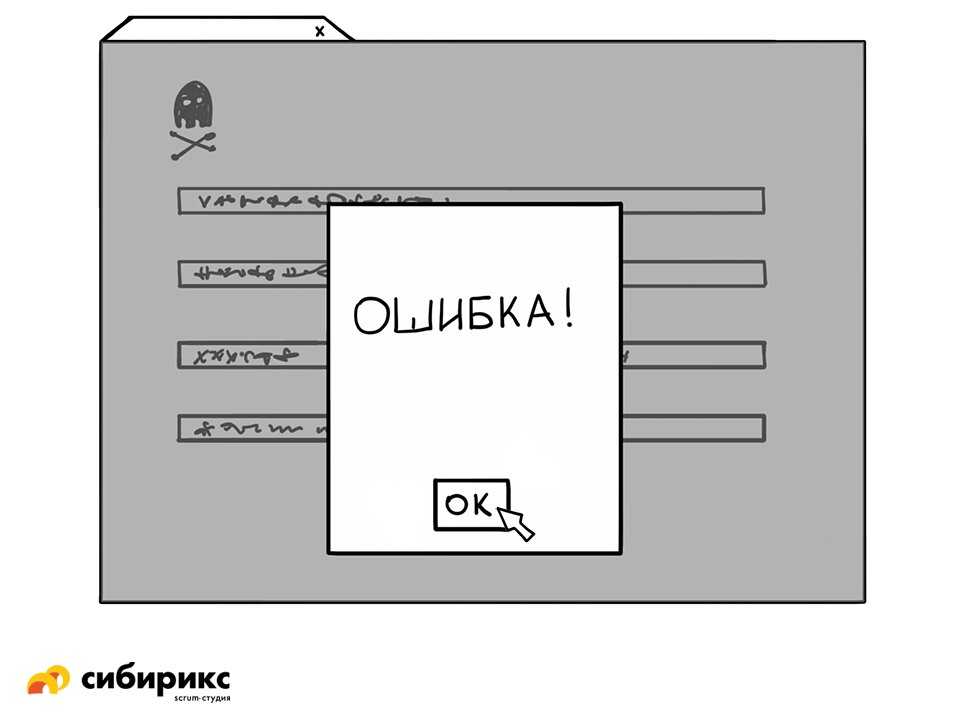
Якщо в формі допущена помилка – обов’язково повідомте про це користувачу. Виваліть йому діалогове вікно, де капсом написано: «ВИ ВВЕЛИ неповну інформацію». Або ще лаконічніше: «ПОМИЛКА!». Яка – не уточнюйте, користувачі не люблять, коли їх тримають за ідіотів. Після закриття діалогового вікна скиньте всі дані в формі – нехай користувач вводить їх заново. Знову ж, час перебування на сайті виросте.

Якщо ви збираєте персональні дані, важливо їх захистити. Тому пароль користувача повинен бути не менше 20 символів, 15% – цифри, 10% – великі літери, інші – малі латинські без повторів. Все, що вводиться в поле «Пароль», відразу шифрується в зірочки. Подивитися, що під ними, не можна. Скопіювати теж. А потім пароль потрібно без помилок ввести в поле «Підтвердити пароль». Якщо користувач його забув і хоче відновити – потрібно всього лише зателефонувати менеджеру (якщо тільки він не на перекур, на обіді чи у відпустці). Безпека понад усе!
Ну а якщо серйозно – так робити не варто. Якщо ви знайшли більше трьох збігів з вашим сайтом – зупиніться. Видихніть. Заспокойте нахабних колбек-хантерів, виженіть з нарад зайвих людей і прислухайтеся до тих хто знає свою справу, і які поганого не порадять: менеджера проекту і UX-дизайнера. Вони допоможуть зробити сайт, який вирішує проблему користувачів, а не створює новий (якщо, звичайно, ваша ЦА – не мазохісти).
Та й при бажанні зробити найбільш мерзенний сайт у вас все одно нічого не вийде – при живому –то Фейсбуці.